Lo que vas a encontrar...
Los JPanel en Java son objetos contenedores, la finalidad de estos objetos es la agrupación de otros objetos tales como botones, campos de texto, etiquetas, selectores, etc; una gran ventaja de Usar JPanel en Java es que podemos manejar la agrupación de una mejor forma, supongamos que tenemos una serie de botones en un panel, y deseamos desactivarlos todos a las vez, en lugar de hacerlo individualmente con los botones, podemos desactivar el panel y con esto los botones.
CREANDO JPANEL EN JAVA
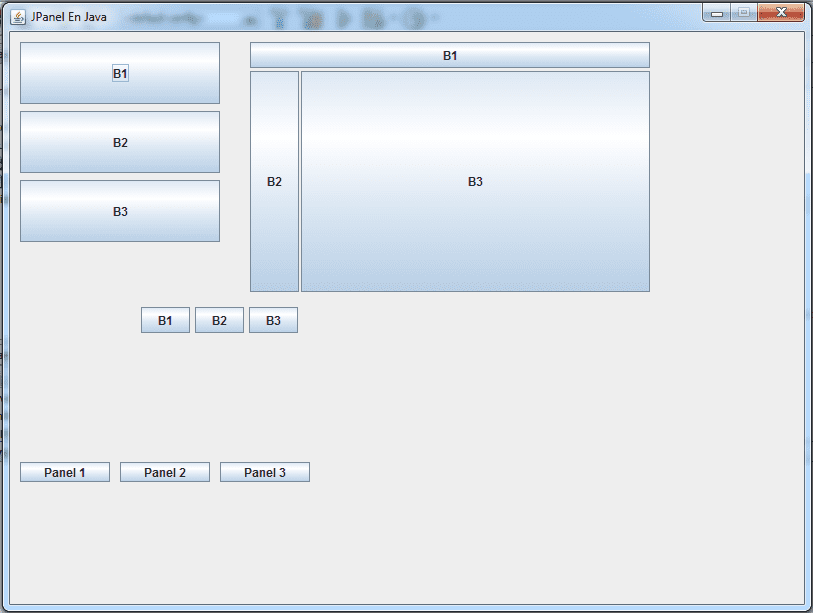
Con el siguiente ejemplo voy a mostrar tres paneles, cada uno con un layout diferente, ademas de esto tres botones los cuales mostraran como quitar o poner la visibilidad en cada panel obteniendo el beneficio de la agrupación que comentaba en la introducción:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
import java.awt.BorderLayout; import java.awt.FlowLayout; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JOptionPane; import javax.swing.JPanel; public class GuiJava implements ActionListener{//implementando el listener de eventos JPanel jp1, jp2, jp3; JButton jb1, jb2, jb3, jbP1, jbP2, jbP3; public GuiJava(){ JFrame jfM = new JFrame("JPanel En Java"); jfM.setLayout(null); gridJP(); bordJP(); flowJP(); //invocamos los metodos que contienen los paneles jbP1 = new JButton("Panel 1"); jbP2 = new JButton("Panel 2"); jbP3 = new JButton("Panel 3"); jp1.setBounds(10, 10, 200, 200); jp2.setBounds(240, 10, 400, 250); jp3.setBounds(10, 270, 400, 150); jbP1.setBounds(10, 430, 90, 20); jbP2.setBounds(110, 430, 90, 20); jbP3.setBounds(210, 430, 90, 20); jfM.add(jp1); jfM.add(jp2); jfM.add(jp3); jfM.add(jbP1); jfM.add(jbP2); jfM.add(jbP3); jbP1.addActionListener(this); jbP2.addActionListener(this); jbP3.addActionListener(this); jfM.setLocation(100, 50); jfM.setResizable(false); jfM.setVisible(true); jfM.setSize(800, 600); jfM.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); } public void gridJP(){ jp1 = new JPanel(new GridLayout(3, 1, 5, 7));//filas, columnas, espacio entre filas, espacio entre columnas jb1= new JButton("B1"); jb2= new JButton("B2"); jb3= new JButton("B3");//creamos los objetos para el panel jp1.add(jb1); jp1.add(jb2); jp1.add(jb3);//añadimos los objetos al jpanel jb1.addActionListener(this); jb2.addActionListener(this); jb3.addActionListener(this); jp1.setVisible(true); } public void bordJP(){ jp2 = new JPanel(new BorderLayout(2, 3));//espacio entre las regiones, horizontal y vertical jb1= new JButton("B1"); jb2= new JButton("B2"); jb3= new JButton("B3");//añadiendo objetos al jpanel jp2.add(jb1, BorderLayout.NORTH);//boton al panel norte jp2.add(jb2, BorderLayout.WEST); //boton a la region oeste jp2.add(jb3, BorderLayout.CENTER); //boton a la region centro jb1.addActionListener(this); jb2.addActionListener(this); jb3.addActionListener(this); jp2.setVisible(true); } public void flowJP(){ jp3 = new JPanel(new FlowLayout()); jb1= new JButton("B1"); jb2= new JButton("B2"); jb3= new JButton("B3");//añadiendo objetos al jpanel jp3.add(jb1); jp3.add(jb2); jp3.add(jb3);//añadimos los objetos al jpanel jb1.addActionListener(this); jb2.addActionListener(this); jb3.addActionListener(this); jp3.setVisible(true); } public static void main(String[] args) { GuiJava gj = new GuiJava();//uso de constructor para la ventana } @Override public void actionPerformed(ActionEvent e) {//sobreescribimos el metodo del listener if(e.getSource() == jbP1){ if(jp1.isVisible()){ jp1.setVisible(false); }else jp1.setVisible(true); }else if(e.getSource() == jbP2){ if(jp2.isVisible()){ jp2.setVisible(false); }else jp2.setVisible(true); }else if(e.getSource() == jbP3){ if(jp3.isVisible()){ jp3.setVisible(false); }else jp3.setVisible(true); }else{ JOptionPane.showMessageDialog(null, e.getActionCommand()); } } } |
Si se ejecuta el codigo se vera la siguiente ventana:
Y si queremos algo mas, como adornar el panel, hacer visible la frontera de este, configurar el borde con color al jpanel, o asignarle margen interno al jpanel; esto lo haremos con la siguiente linea:
|
1 2 |
//la siguiente linea es para dar margen interior y color al jpanel jp1.setBorder(BorderFactory.createCompoundBorder(BorderFactory.createLineBorder(Color.black),BorderFactory.createEmptyBorder(10, 15, 5, 15))); |
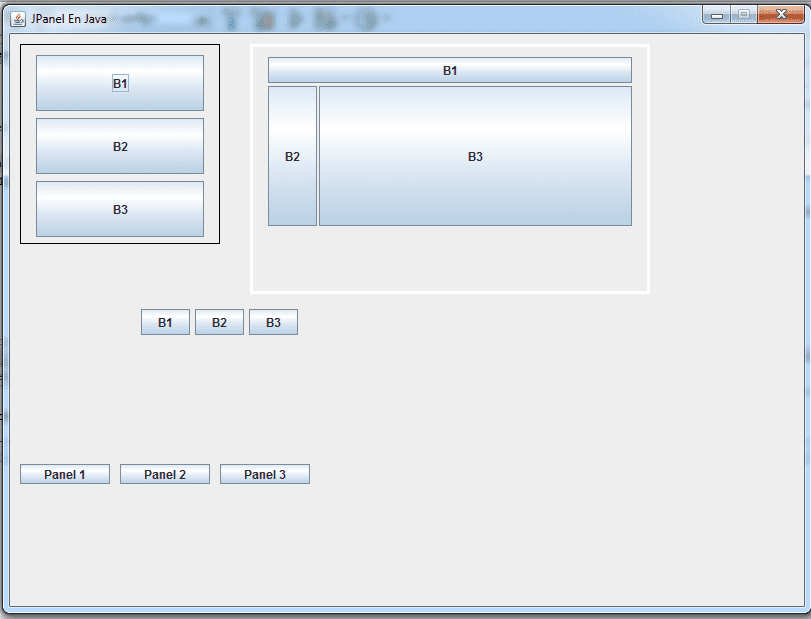
El jp1, corresponde al objeto del primer panel, si se desea este borde a determinado panel, hay que configurarlo por separado, en el siguiente ejemplo se configuro para el primer y segundo panel:
Como se ve en la anterior imagen, un cambio mínimo hace una buena diferencia para la vista del usuario, y esto es importante 😉








Muchas gracias chaval, me sirvió mucho para aprender acerca del funcionamiento espiritual del mundo dentro del mundo de David Cage.
oye me ayudas a hacer una practica en netbeans de jpanel pags.21 y 22
oye me ayudas a hacer una practica de jpanel paginas21 y 22
Claro muy claro. Muchas gracias.
Como hago para cambiar las acciones de cada botón y me permitan realizar otras operaciones usando como menú…
Muchas gracias por la info
Hola, una pregunta, es que necesito ocultar tres Paneles que ya tengo creados, y que cuando yo con un JComboBox escoja uno de los 3 items, se visualice uno de los tres JPanel que tengo creados, la pregunta es ¿Cual codigo me recomendarías usar para realizar esta acción, que elabore un array y el numero determinado de JPanel en el array se utilice en un If y dentro de la condición escribir un setVisible(true) o simplemente con un getSelectedIndex(); y crear un if para este? Podrias ayudarme, jejej es que en realidad estoy estudiando eso en bachillerato y apenas empecé, estoy realizando un sistema de entradas para una base de datos, yo utilizo el NetBeans IDE 7.3.1, muy buen post, le entendí bastante.
Hola, buenas. Tenia una duda. Estoy haciendo una aplicación donde dentro de un jpanel hay un jbutton, y me gustaría que al hacer click en ese jbutton, se abriera otro jpanel. No se como hacer que funcione. He probado a abrir ventanas desde un jframe, y ahí, sí que me sale. Pero no se porque desde un jpanel no me sale. Es posible? Si fuera así, como? Gracias
Hola adrian, en este articulo muestro como mostrar y ocultar un jPanel en Java, o quieres hacerlo en una ventana independiente?
Quiero hacerlo en una ventana independiente. Básicamente, lo que quiero es que un jbutton pueda abrir una ventana(jpanel, jdialog…) desde un jpanel.
hola, buenas noches, mira tengo una pregunta, estoy haciendo un juego de poker, estamos usando en mismo IDE, y pues necesito crear un jpanel, o lo que sea que me muestre un jtext y como cinco jlabel, el problema es que hasta el momento ya tengo un jframe en donde muestro las cartas y donde sucede el juego por decirlo de alguna manera, pero no lo he hecho por código sino por la opción design, entonces no se como hacer para crear este jframe o jlabel, que me aparezco luego de que aparezca el que ya tengo,si me pudieras colaborar, realmente me ayudarías te lo agradecería en el alma
Disculpa por responderte algo tarde, lo que pretendes hacer es ocultar y mostrar un jpanel, o algo asi. En el anterior link encontraras como hacerlo. Por la parte de diseño es algo mas enredado, en cuanto a los eventos, si das click derecho de cualquier componente este te mostrara para añadir codigo en determinado evento. El problema viene cuando quieres explicar el codigo y te encontraras con codigo que tu no has ingresado. Exitos!
¿Como sería cambiar un panel por otro? Es decir, destruir uno y poner otro en su lugar.???
Gracias.
Hola @J.Santos, para destruir un objeto basta con la siguiente linea: objeto = null; con lo anterior ya queda destruido, pero ten cuidado! Ya que no jugaras con la visibilidad del Jpanel para mostrarlo u ocultarlo, sino con la existencia de los objetos, en otras palabras usando una condición como la siguiente: objeto ==null ó objeto!=null, este ultimo es si el objeto existe.
Hola 🙂 Quisiera saber como puedo meter un panel dentro de otro panel :3 Gracias!
Hola Blacky, supongamos que tenemos un panel de tipo BorderLayout, supongamos que en el lado izquierdo y derecho irán dos paneles con sus respectivos layout, para esto usaremos el metodo .add quedando de la siguiente forma:
Espero te sea de ayuda.
Una pregunta el post esta muy bueno pero como se hace para que los botones tomen la misma forma y que no se rijan por la cantidad de caracteres..
Hola, me alegra que te haya gustado el post 🙂 Para lo que quieres tendrás que usar el método setBounds para los buttons o Jbuttons, en conjunto de esto tendrás que configurar la disposición del JPanel con un setLayout(null). Un ejemplo claro para lo que quieres lo podrás encontrar en el ejemplo de calculadora básica en java, espero te sirva 🙂
holaaaa queria saber , ya que eres tan bueno en java , si podrias hacer un programita que tenga un menu donde te pida si calcular cateto opuesto o cateto adyacente y que vos ingreses una fuerza y unn angulo y que de ahi te tire las componentes de esa fuerza , por favor contactate a mi mail porque de verdad lo nesesito con urgencia , muchas gracias
mail: ruofTV@gmail.com
gracias por enviarmelo aunq ya copie tu codigo no puedo ejecutarlo hay q crearlo como una clase especial o lo creas como Jpanel form
Hola luis, mira, depende del IDE que uses, en mi caso uso Netbeans, pero en general, creas la clase con el nombre de la clase del código de ejemplo, recuerda, el nombre de la clase debe coincidir con el nombre del archivo.java, en mi caso la clase la nombre GuiJava, así que el archivo se debe de llamar GuiJava.java, si estas en Netbeans tiene que copiar después de la primer linea, ya que esta denomina el Package donde se encuentran los archivos principales. 😉
Hola me puedes enviar el código completo xfa xq hay partes q no stan completas
Hola 🙂 el siguiente código es del ultimo ejemplo, es algo mas completo, espero te sirva 😉