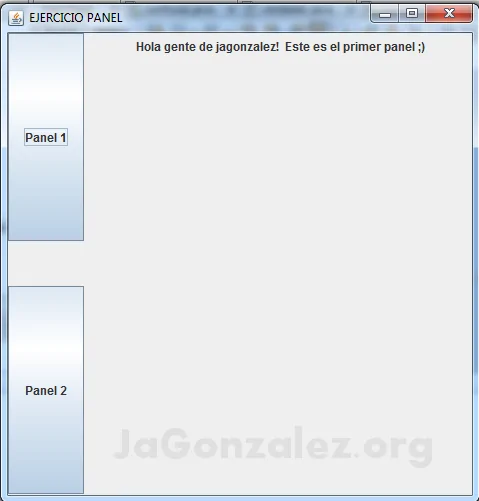
En un anterior post di a conocer un código para mostrar y ocultar los JPanel en java en un solo contenedor, pero si queremos ir mas allá?, tal como Mostrar y Ocultar un Panel de Clase Externa. Supongamos que tenemos una app, pero queremos mostrar varios formularios en un solo contenedor, cada formulario sera propio de una clase, pero que pasa cuando tenemos mas de una clase externa para mostrar? Pues bien, para este ejemplo hago uso de una clase principal, y dos clases mas como ayuda para el ejercicio.
CLASE PRINCIPAL
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | import java.awt.BorderLayout; import java.awt.Dimension; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; public class EjercicioPanel { JFrame winMain; JPanel jpMenBot; panel1 objPn1 = new panel1(); panel2 objPn2 = new panel2(); public EjercicioPanel(){ winMain = new JFrame("EJERCICIO PANEL"); winMain.setLayout(new BorderLayout(5, 5)); menuBotones(); winMain.add(jpMenBot, BorderLayout.WEST); winMain.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); winMain.setPreferredSize(new Dimension(480, 500)); winMain.setSize(480, 500); winMain.setLocation(200, 90); winMain.setVisible(true); } private void menuBotones(){ jpMenBot = new JPanel(new GridLayout(2, 1, 10, 45)); JButton jbPan1 = new JButton("Panel 1"); JButton jbPan2 = new JButton("Panel 2"); jbPan1.setActionCommand("panel1"); jbPan2.setActionCommand("panel2"); evenBoton eBtn = new evenBoton(); jbPan1.addActionListener(eBtn); jbPan2.addActionListener(eBtn); jpMenBot.add(jbPan1); jpMenBot.add(jbPan2); jpMenBot.setVisible(true); } private class evenBoton implements ActionListener{ @Override public void actionPerformed(ActionEvent e) { if(e.getActionCommand().equals("panel1") ){ if(objPn2.pnPanel2 !=null && objPn2.pnPanel2.isVisible()){ objPn2.pnPanel2.setVisible(false); objPn1.mostrarPanel1(); winMain.add(objPn1.pnPanel1, BorderLayout.CENTER); objPn1.pnPanel1.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes }else if(objPn2.pnPanel2 == null ){ objPn1.mostrarPanel1(); winMain.add(objPn1.pnPanel1, BorderLayout.CENTER); objPn1.pnPanel1.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes } }else if(e.getActionCommand().equals("panel2")){ if(objPn1.pnPanel1 != null && objPn1.pnPanel1.isVisible()){ objPn1.pnPanel1.setVisible(false); objPn2.mostrarPanel2(); winMain.add(objPn2.pnPanel2, BorderLayout.CENTER); objPn2.pnPanel2.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes }else if(objPn1.pnPanel1==null){ objPn2.mostrarPanel2(); winMain.add(objPn2.pnPanel2, BorderLayout.CENTER); objPn2.pnPanel2.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes } } } } public static void main(String[] args) { EjercicioPanel objEjerPan = new EjercicioPanel(); } } |
import java.awt.BorderLayout; import java.awt.Dimension; import java.awt.GridLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; public class EjercicioPanel { JFrame winMain; JPanel jpMenBot; panel1 objPn1 = new panel1(); panel2 objPn2 = new panel2(); public EjercicioPanel(){ winMain = new JFrame("EJERCICIO PANEL"); winMain.setLayout(new BorderLayout(5, 5)); menuBotones(); winMain.add(jpMenBot, BorderLayout.WEST); winMain.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); winMain.setPreferredSize(new Dimension(480, 500)); winMain.setSize(480, 500); winMain.setLocation(200, 90); winMain.setVisible(true); } private void menuBotones(){ jpMenBot = new JPanel(new GridLayout(2, 1, 10, 45)); JButton jbPan1 = new JButton("Panel 1"); JButton jbPan2 = new JButton("Panel 2"); jbPan1.setActionCommand("panel1"); jbPan2.setActionCommand("panel2"); evenBoton eBtn = new evenBoton(); jbPan1.addActionListener(eBtn); jbPan2.addActionListener(eBtn); jpMenBot.add(jbPan1); jpMenBot.add(jbPan2); jpMenBot.setVisible(true); } private class evenBoton implements ActionListener{ @Override public void actionPerformed(ActionEvent e) { if(e.getActionCommand().equals("panel1") ){ if(objPn2.pnPanel2 !=null && objPn2.pnPanel2.isVisible()){ objPn2.pnPanel2.setVisible(false); objPn1.mostrarPanel1(); winMain.add(objPn1.pnPanel1, BorderLayout.CENTER); objPn1.pnPanel1.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes }else if(objPn2.pnPanel2 == null ){ objPn1.mostrarPanel1(); winMain.add(objPn1.pnPanel1, BorderLayout.CENTER); objPn1.pnPanel1.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes } }else if(e.getActionCommand().equals("panel2")){ if(objPn1.pnPanel1 != null && objPn1.pnPanel1.isVisible()){ objPn1.pnPanel1.setVisible(false); objPn2.mostrarPanel2(); winMain.add(objPn2.pnPanel2, BorderLayout.CENTER); objPn2.pnPanel2.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes }else if(objPn1.pnPanel1==null){ objPn2.mostrarPanel2(); winMain.add(objPn2.pnPanel2, BorderLayout.CENTER); objPn2.pnPanel2.setVisible(true); winMain.pack();//ajusta la ventana y la visibilidad de sus componentes } } } } public static void main(String[] args) { EjercicioPanel objEjerPan = new EjercicioPanel(); } }
CLASE PANEL 1
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import java.awt.Panel; import javax.swing.JLabel; public class panel1 { Panel pnPanel1; public void mostrarPanel1(){ pnPanel1 = new Panel(); JLabel jlMostrarTxt1 = new JLabel("Hola gente de jagonzalez! n Este es el primer panel ;)"); pnPanel1.add(jlMostrarTxt1); pnPanel1.setSize(150, 100); pnPanel1.setVisible(false); } } |
import java.awt.Panel; import javax.swing.JLabel; public class panel1 { Panel pnPanel1; public void mostrarPanel1(){ pnPanel1 = new Panel(); JLabel jlMostrarTxt1 = new JLabel("Hola gente de jagonzalez! n Este es el primer panel ;)"); pnPanel1.add(jlMostrarTxt1); pnPanel1.setSize(150, 100); pnPanel1.setVisible(false); } }
CLASE PANEL 2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import java.awt.Panel; import javax.swing.JLabel; public class panel2 { Panel pnPanel2; public void mostrarPanel2(){ pnPanel2 = new Panel(); JLabel jlMostrarTxt1 = new JLabel("Hola gente de jagonzalez! n Este es el segundo panel ;)"); pnPanel2.add(jlMostrarTxt1); pnPanel2.setSize(150, 100); pnPanel2.setVisible(false); } } |
import java.awt.Panel; import javax.swing.JLabel; public class panel2 { Panel pnPanel2; public void mostrarPanel2(){ pnPanel2 = new Panel(); JLabel jlMostrarTxt1 = new JLabel("Hola gente de jagonzalez! n Este es el segundo panel ;)"); pnPanel2.add(jlMostrarTxt1); pnPanel2.setSize(150, 100); pnPanel2.setVisible(false); } }
CONCLUSIÓN
En las lineas 15 y 16 se crean dos objetos, para manipular los paneles de sus respectivas clases. En los eventos de los botones usamos la misma lógica empleada en el anterior ejercicio con estos componentes.
















Muchas gracias por habilitar el código!
Quería haberte escrito por correo electrónico (pero no vi tu correo) para comentarte las dos clases de los paneles están nombradas con minúsculas las primeras letras.
Muchas gracias
Hola JAGONZALEZ,
He llegado a este artículo porque necesito realizar precisamente mostrar u ocultar paneles usando clases. No sé si el código con el que lo haces ha sido quitado o no lo encuentro.
Tu otro artículo para ocultar paneles dentro de una misma clase está genial, con código super limpio.
Muchas gracias.
Saludos.
Wow, interesante como manejas los paneles de esta forma, espero que mas adelante comparta un ejemplo completo 😀