Ultimamente he estado terminando de probar una APP que estoy desarrollando con Phonegap para SmartPhones Android y Blackberry. Primeramente, funciono de maravilla en la web, desde Android, tambien funciono bastante bien; pero, cuando llego el momento de probarla en Blackberry, surgio el verdadero problema 🙁
 Como muchos desarrolladores para aplicaciones de Smartphone, use un simulador o emulador para el dispositivo, obviamente mirando primero que version del dispositivo soportaba el jQuery y jQuery Mobile. El error que arrojaba, era un error 500 o.O Pero como les habia comentado al principio, la misma aplicacion la probe en la web y Android y en ambos funciona perfecto, pero entonces como era posible esto?
Como muchos desarrolladores para aplicaciones de Smartphone, use un simulador o emulador para el dispositivo, obviamente mirando primero que version del dispositivo soportaba el jQuery y jQuery Mobile. El error que arrojaba, era un error 500 o.O Pero como les habia comentado al principio, la misma aplicacion la probe en la web y Android y en ambos funciona perfecto, pero entonces como era posible esto?
Buscando esa luz al final del tunel, encontre de primero la solucion de la llamada lista blanca de URL, pero esta solucion no me sirvio 🙁 Seguidamente, vi algo sobre la version de phonegap, asi que cambia a la ultima version, y aun asi seguia el maldito problema que ya me sacaba canas 🙁 Luego de probar y probar, supe que el problema no eran los archivos que contenia la APP y mucho menos el servidor, el problema ya radicaba en el simulador. Fue ahi donde tuve mi primera pista 😀
Despues de tanto buscar, encontre la solucion del Error De Ajax Con jQuery Y Phonegap En BlackBerry 😀 La solucion esta en el siguiente articulo de stackoverflow, mas sin embargo, en este articulo les traducire y mostrare como funciona la solucion 😉
Solucion Error 500 En Blackberry Con Phonegap
Primero, construimos nuestra aplicacion, como normalmente lo hariamos, pero antes de ejecutar el simulador, tendremos que ir a la siguiente ruta:
1 | C:Program Files (x86)Research In MotionBlackBerry WebWorks SDK 2.3.1.5mds |
C:Program Files (x86)Research In MotionBlackBerry WebWorks SDK 2.3.1.5mds
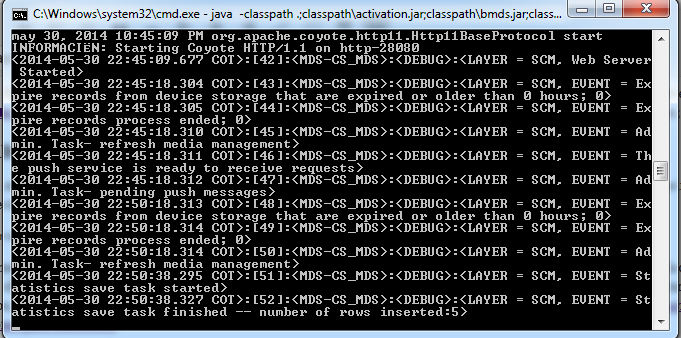
En resumen, esta es la ruta del WebWorks SDK de Blackberry, dentro de la carpeta entraremos a la carpeta mds, dentro de la carpeta, daremos click al archivo run.bat, una vez que se ejecute la aplicacion, se abrira una consola de cmd, la cual comenzara a ejecutar algunos comandos.
luego de esto, podemos ejecutar el simulador y correr la aplicacion, segun mostre en mi anterior manual sobre desarrollar aplicaciones para Blackberry.
¿Por Que Usar Este Archivo?
Ejecutando este archivo, seremos capaces de realizar peticiones HTTP desde la aplicacion que desarrollemos, es por eso, que quizas si trataste de comprobar la conexion a internet desde el navegador web del simulador, fuiste capaz de ver paginas web, pero al usar tu aplicacion no sirvio, es por que nativamente el simulador, permite las conexiones a sus aplicaciones, pero no a la de terceros.
Espero que esta haya sido tambien la solucion para ti.