Si lo que necesitas es integrar y mostrar la herramienta de Google Maps en Java, entonces la biblioteca JxBrowser de Java es lo que necesitas.
JxBrowser es una biblioteca de Java multiplataforma que permite añadir un componente de Chromium, basado en el navegador web de Google, la cual funciona en aplicaciones Java Swing para mostrar páginas web creadas con HTML5, CSS3, JavaScript, AJAX, etc. El componente de navegador que muestra las páginas web es totalmente ligero.
Con el fin de añadir y mostrar Google Maps en la aplicación de escritorio en Java, sólo tienes que crear la instancia del navegador, integrarlo en un JFrame ó cualquier otro contenedor Swing y cargar la URL http://maps.google.com. Para el siguiente ejemplo seria necesario contar con una licencia que va desde los $1,599 hasta los $14,599, claro que no todos contamos con una buena cantidad solo para un momento, asi que podemos hacer uso de una licencia gratuita que dura 30 dias.
Obtener Licencia De JxBrowser Para Java
Para este ejemplo descargare la licencia de prueba, tan solo tendré que enviar mediante un correo la petición de uso y listo, de regreso tendremos la URL de descarga para el archivo de la licencia.
1. Debemos de ir a la siguiente URL.
2. Luego, pulsamos el botón Evaluate Now.
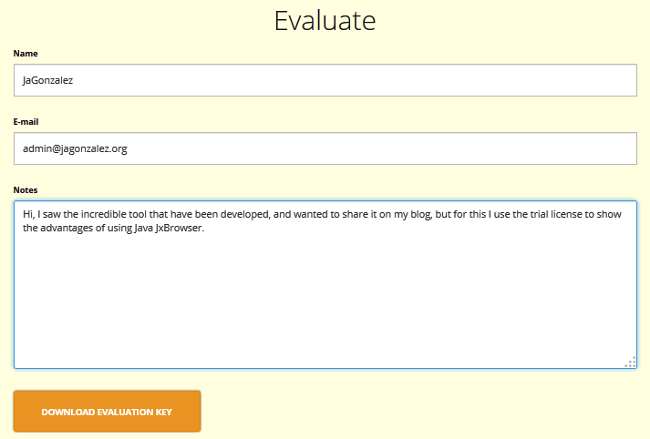
3. Ingresamos el nombre, correo y una explicacion del por que deseamos tener la licencia de prueba.
4. Al pulsar Download Evaluation Key, se descargará inmediatamente la llave.
Usar JxBrowser En NetBeans
Bueno ya tenemos la licencia gratuita con la que podremos trabajar. Lo siguiente es descargar JxBrowser para trabajar con el ejemplo. Para esto no dirigimos al siguiente link, descargamos el archivo.
Una vez descargado tanto la licencia como la librería, la añadimos al nuevo proyecto que creamos para la aplicación de Java con Google Maps. El proyecto debería de tener el siguiente contenido en las librerías.
 En la clase principal, añadimos el siguiente código:
En la clase principal, añadimos el siguiente código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import com.teamdev.jxbrowser.chromium.Browser; import com.teamdev.jxbrowser.chromium.BrowserFactory; import java.awt.BorderLayout; import javax.swing.JFrame; import javax.swing.WindowConstants; public class GoogleMapsEnJava { public static void main(String[] args) { Browser browser = BrowserFactory.create(); JFrame frame = new JFrame("JxBrowser Google Maps En Java"); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); frame.add(browser.getView().getComponent(), BorderLayout.CENTER); frame.setSize(700, 500); frame.setLocationRelativeTo(null); frame.setVisible(true); browser.loadURL("http://maps.google.com"); } } |
import com.teamdev.jxbrowser.chromium.Browser; import com.teamdev.jxbrowser.chromium.BrowserFactory; import java.awt.BorderLayout; import javax.swing.JFrame; import javax.swing.WindowConstants; public class GoogleMapsEnJava { public static void main(String[] args) { Browser browser = BrowserFactory.create(); JFrame frame = new JFrame("JxBrowser Google Maps En Java"); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); frame.add(browser.getView().getComponent(), BorderLayout.CENTER); frame.setSize(700, 500); frame.setLocationRelativeTo(null); frame.setVisible(true); browser.loadURL("http://maps.google.com"); } }
En el anterior ejemplo, se creó una instancia del navegador, se integra en un JFrame y se carga la URL http://maps.google.com en ella para mostrar Google Maps.
Una vez que se compila y ejecuta el ejemplo de Google Maps en Java, se debería de ver el siguiente resultado:
Tienes dudas de cómo usar JxBrowser en la aplicación de Java, te invito a leer la documentación del Programador JxBrowser.
Y si queremos dar mas interacción por parte del usuario? Por ejemplo, dar la posibilidad al usuario, de alejar y acercar el mapa en la aplicación de Java. En este caso, es necesario comunicarnos con la API de Google Maps a través de JavaScript. La API de JxBrowser permite ejecutar cualquier código JavaScript en la página web que se ha cargado.
Para dar la interacción es recomendable crear nuestro propio contenido web (HTML, JavaScript, CSS, etc), cargarlo al contenedor y manejar los objetos de la interacción que hayan. Ahora, deberás copiar el siguiente contenido en un nuevo archivo llamado mapas.html, claro, el nombre puede ser el que tu elijas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> html { height: 100% } body { height: 100%; margin: 0; padding: 0 } #map-canvas { height: 100% } </style> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB7J1zsErb9_7jxNu5KU5kIENFObAQEbl0&sensor=false"> </script> <script type="text/javascript"> var map; function initialize() { var mapOptions = { center: new google.maps.LatLng(4.1156735, -72.9301367,5), zoom: 4 }; map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions); } google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body> <div id="map-canvas"/> </body> </html> |
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> html { height: 100% } body { height: 100%; margin: 0; padding: 0 } #map-canvas { height: 100% } </style> <script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB7J1zsErb9_7jxNu5KU5kIENFObAQEbl0&sensor=false"> </script> <script type="text/javascript"> var map; function initialize() { var mapOptions = { center: new google.maps.LatLng(4.1156735, -72.9301367,5), zoom: 4 }; map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions); } google.maps.event.addDomListener(window, 'load', initialize); </script> </head> <body> <div id="map-canvas"/> </body> </html>
Y cargamos el archivo mapas.html utilizando el siguiente código:
1 | browser.loadURL("C:mapas.html"); |
browser.loadURL("C:mapas.html");
El resultado debe ser el siguiente:
Ahora podemos acceder al objeto google.maps.Map de JavaScript e invocar su los métodos para acercar y alejar el mapa. Para cambiar el zoom del mapa podemos usar el método map.setZoom(zoom: número). Vamos a añadir dos botones, uno para acercar y otro para alejar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | import com.teamdev.jxbrowser.chromium.Browser; import com.teamdev.jxbrowser.chromium.BrowserFactory; import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.WindowConstants; public class GoogleMapsEnJava { public static final int MIN_ZOOM = 0; public static final int MAX_ZOOM = 21; private static int zoomValue = 5; public static void main(String[] args) { final Browser browser = BrowserFactory.create(); JButton zoomInButton = new JButton("Acercar"); zoomInButton.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { if (zoomValue < MAX_ZOOM) { browser.executeJavaScript("map.setZoom(" + ++zoomValue + ")"); } } }); JButton zoomOutButton = new JButton("Alejar"); zoomOutButton.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { if (zoomValue > MIN_ZOOM) { browser.executeJavaScript("map.setZoom(" + --zoomValue + ")"); } } }); JPanel toolBar = new JPanel(); toolBar.add(zoomInButton); toolBar.add(zoomOutButton); JFrame frame = new JFrame(); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); frame.add(browser.getView().getComponent(), BorderLayout.CENTER); frame.add(toolBar, BorderLayout.NORTH); frame.setSize(700, 500); frame.setLocationRelativeTo(null); frame.setVisible(true); browser.loadURL("C:mapas.html"); } } |
import com.teamdev.jxbrowser.chromium.Browser; import com.teamdev.jxbrowser.chromium.BrowserFactory; import java.awt.BorderLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.WindowConstants; public class GoogleMapsEnJava { public static final int MIN_ZOOM = 0; public static final int MAX_ZOOM = 21; private static int zoomValue = 5; public static void main(String[] args) { final Browser browser = BrowserFactory.create(); JButton zoomInButton = new JButton("Acercar"); zoomInButton.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { if (zoomValue < MAX_ZOOM) { browser.executeJavaScript("map.setZoom(" + ++zoomValue + ")"); } } }); JButton zoomOutButton = new JButton("Alejar"); zoomOutButton.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { if (zoomValue > MIN_ZOOM) { browser.executeJavaScript("map.setZoom(" + --zoomValue + ")"); } } }); JPanel toolBar = new JPanel(); toolBar.add(zoomInButton); toolBar.add(zoomOutButton); JFrame frame = new JFrame(); frame.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE); frame.add(browser.getView().getComponent(), BorderLayout.CENTER); frame.add(toolBar, BorderLayout.NORTH); frame.setSize(700, 500); frame.setLocationRelativeTo(null); frame.setVisible(true); browser.loadURL("C:mapas.html"); } }
Ahora puedes acercar y alejar el mapa directamente desde la aplicación de Java:
A Tener En Cuenta
Como ya te podrás imaginar, no solo podrás cargar Google Maps, podrás cargar cualquier otra URL en un contenedor en Java.





















Hola excelente explicacion! Ahora tengo una duda muy importante, es posible realizar eta aplicaciòn y leer los mapas sin conexion a internet???? Agradeceria una respuesta
Gracias
Hola muy bueno tu tutorial. Tengo dos dudas que no logro resolver:
1) ¿Como hago para obtener lat y long de un punto en el mapa? Quiero que el usuario marque el punto y saber los datos.
2) ¿Como hago para colocar un marcador en el mapa? Por ejemplo un punto que definió anteriormente el usuario.
Saludos y gracias