Los Cuadros de Diálogos han sido los únicos elementos que he mostrado de la Swing de Java, pero hay mas objetos que son usados para la parte visual y la mas llamativa para el usuario; y para poder usarlas no necesitas tomar cursos online gratis. Para empezar a integrar la parte lógica de la programación con la parte visual es importante saber el como Crear Ventana en Java, y el uso de estas, estas las podemos crear mediante objetos Frame o JFrame.
CREAR UNA VENTANA CON JFRAME EN JAVA
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import javax.swing.JFrame; public class ventanaJframe { public static void main(String []args){ ventanaJframe ventana = new ventanaJframe("Ventana Creada"); } public ventanaJframe (String titulo){ JFrame ventanaM = new JFrame(titulo); ventanaM.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//finaliza el programa cuando se da click en la X ventanaM.setSize(290, 150);//configurando tamaño de la ventana ventanaM.setVisible(true);//configurando visualización de la ventana } } |
import javax.swing.JFrame; public class ventanaJframe { public static void main(String []args){ ventanaJframe ventana = new ventanaJframe("Ventana Creada"); } public ventanaJframe (String titulo){ JFrame ventanaM = new JFrame(titulo); ventanaM.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//finaliza el programa cuando se da click en la X ventanaM.setSize(290, 150);//configurando tamaño de la ventana ventanaM.setVisible(true);//configurando visualización de la ventana } }
Como vemos se ha creado un objeto llamado ventanaM en la linea 12, esta se ha creado con un titulo, recordando el tema de Constructores en Java, como también se puede apreciar el uso necesario de las lineas del 14 a la 16.
PERSONALIZAR VENTANA EN JAVA
Para la manipulación de los atributos de este tipo de objetos contamos con los métodos tipo .set*, a continuación mostrare algunos interesantes en el momento que trabajamos con JFrame:
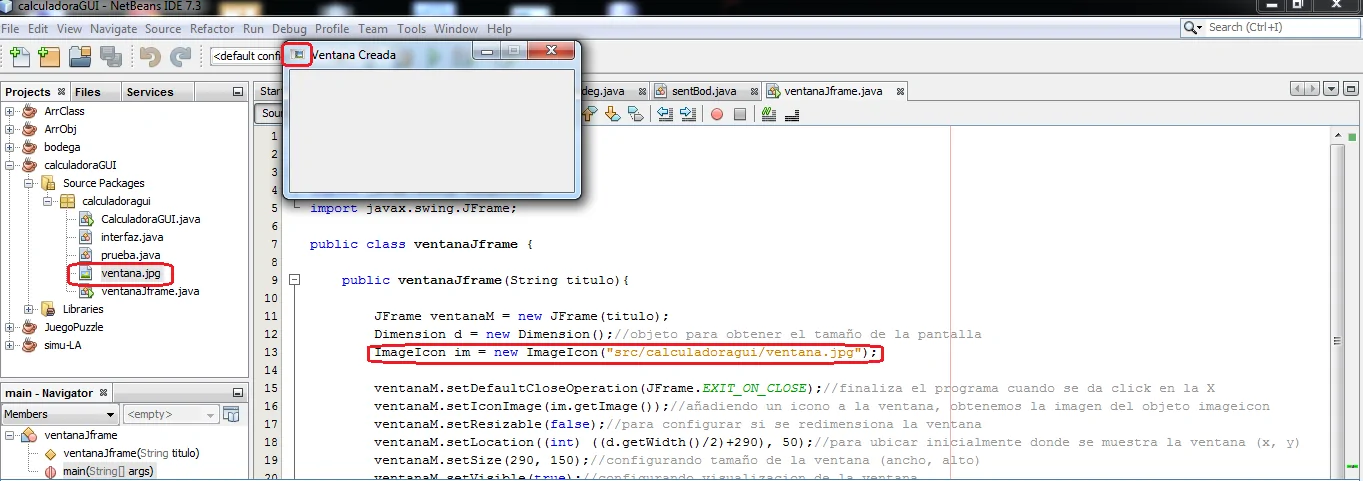
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | import java.awt.Dimension; import javax.swing.ImageIcon; import javax.swing.JFrame; public class ventanaJframe { public ventanaJframe(String titulo){ JFrame ventanaM = new JFrame(titulo); Dimension d = new Dimension();//objeto para obtener el tamaño de la pantalla ImageIcon im = new ImageIcon("src/calculadoragui/ventana.jpg"); ventanaM.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//finaliza el programa cuando se da click en la X ventanaM.setIconImage(im.getImage());//añadiendo un icono a la ventana, obtenemos la imagen del objeto imageicon ventanaM.setResizable(false);//para configurar si se redimensiona la ventana ventanaM.setLocation((int) ((d.getWidth()/2)+290), 50);//para ubicar inicialmente donde se muestra la ventana (x, y) ventanaM.setSize(290, 150);//configurando tamaño de la ventana (ancho, alto) ventanaM.setVisible(true);//configurando visualización de la ventana } public static void main(String []args){ ventanaJframe ventana = new ventanaJframe("Ventana Creada"); } } |
import java.awt.Dimension; import javax.swing.ImageIcon; import javax.swing.JFrame; public class ventanaJframe { public ventanaJframe(String titulo){ JFrame ventanaM = new JFrame(titulo); Dimension d = new Dimension();//objeto para obtener el tamaño de la pantalla ImageIcon im = new ImageIcon("src/calculadoragui/ventana.jpg"); ventanaM.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//finaliza el programa cuando se da click en la X ventanaM.setIconImage(im.getImage());//añadiendo un icono a la ventana, obtenemos la imagen del objeto imageicon ventanaM.setResizable(false);//para configurar si se redimensiona la ventana ventanaM.setLocation((int) ((d.getWidth()/2)+290), 50);//para ubicar inicialmente donde se muestra la ventana (x, y) ventanaM.setSize(290, 150);//configurando tamaño de la ventana (ancho, alto) ventanaM.setVisible(true);//configurando visualización de la ventana } public static void main(String []args){ ventanaJframe ventana = new ventanaJframe("Ventana Creada"); } }
Vemos que las nuevas configuraciones de la ventana están entre las lineas 14 a la 16, en el caso de la linea 16 se habla de los puntos x e y, el punto origen es en la esquina superior izquierda, el cual seria cero en x y cero en y; si no configuramos el selLocation, nuestra ventana aparecerá en aquella esquina, pero en este caso en particular, quise se mostrara un poco mas centrado en relación a la parte horizontal, y un poco mas abajo con respecto a la parte vertical.
Ademas de la anterior hay una configuración bastante importante cuando diseñemos la interfaz, esta es el setLayout, para mas detalles sobre este punto lo pueden encontrar en el siguiente link sobre el uso de Layouts en Java.
Aunque es algo sencillo, es lo fundamental para terminar construyendo aplicaciones llamativas para el usuario, mas adelante veremos como agregar objetos, posicionarlos y llegar a construir aplicaciones sencillas para el entendimiento del diseño GUI en Java.


















Genios los creadores de esta pagina! Me ha servido bastante, han sido de ayuda. Si tuviera mama la hubiera dado a cambio de esta valiosa información.
a mi no me sale el cambio de imagen ImageIcon im = new ImageIcon(«src/calculadoragui/ventana.jpg»); por mas que le doy la ruta no me la cambia en netbeans
NO MAMES!!!
awuebo me sirbio loko, un saludito para toda la rasita que la sigue cotorreando.
Awuebo me sirvio loko un saludito para toda la rasa qe la sigue cotorreando.
Gracias esto me sera muy util para la carrera que estoy cursando en la UCR.
ta bueno
Muchas gracias por la información, encontré todo lo que necesitaba en una sola página. Saludos
Rapido y sencillo genia lol
la neta esq me sirvio mucho gracias.
No necesito compartir en Fbook porque puedo ver la imagen HAHAHAHAHAHAHAHA!!!!!!!!!!!!!
Vaya! Si que eres un chico malo 🙁 Gracias por visitar y comentar, saludos compañero 😉
hola buenas tardes podrias pasarme tu face o mandarme el link para la ayuda de un proyecto soy de san luis potosi puedes mandarme la solisitud de face en jose kennet preciado gracias espero tu respuesta
Gracias por este espacio que has creado, me ha sido de mucha utilidad en especial por lo bien ilustrado y bien explicado. Gracias