El uso de los Smartphones actualmente ha tenido una tendencia creciente, sus grandes ventajas los hacen los dispositivos mas apetecidos, no solo por su movilidad sino también por los abanicos de herramientas (aplicaciones) que podemos usar en estos. El desarrollo de aplicaciones para Smartphone es un área rentable, si te inclinas por la programación y desarrollo de software este sera un tema bastante interesante para ti.
El problema que existe para el desarrollo en los Smartphones es la falta de un Standar, en otras palabras, el crear un cuadro para una plataforma Android es muy distinto para un Windows Phone (7,8), o para el I OS. Una solución a esto es el uso de tecnologías que ya implementan un Standar, y son empaquetadas para ser ejecutadas como si fueran desarrolladas en el lenguaje nativo de la plataforma del dispositivo mediante un framework; tal es el caso de PhoneGap, este usa HTML, JavaScript y CSS para el desarrollo y diseño de las aplicaciones para un Smartphone.
Para iniciar con el desarrollo de una aplicación necesitaremos ciertos programas para diseñar, desarrollar, probar, implementar, etc. Entre estos recomiendo:
- Aptana Studio: Entorno de desarrollo integrado, el cual soporta los lenguajes necesarios para el desarrollo de la aplicación (HTML, JavaScript y CSS).
- JDK 32 Bit: Necesario para usar Apache Ant, ademas es necesario que sea de 32 Bits.
- Apache Ant: Usada para la compilación, construcción y empaquetamiento de la aplicación.
- XAMPP: Ya que estaríamos elaborando
técnicamenteuna pagina web, el servidor local seria de gran utilidad para probar la aplicación desde nuestro navegador 🙂 - Phonegap: El FrameWork necesario para compilar y construir nuestra aplicación.
- SDK de la plataforma en la que deseemos desarrollar.
- Simulador de la plataforma en la que deseemos desarrollar.
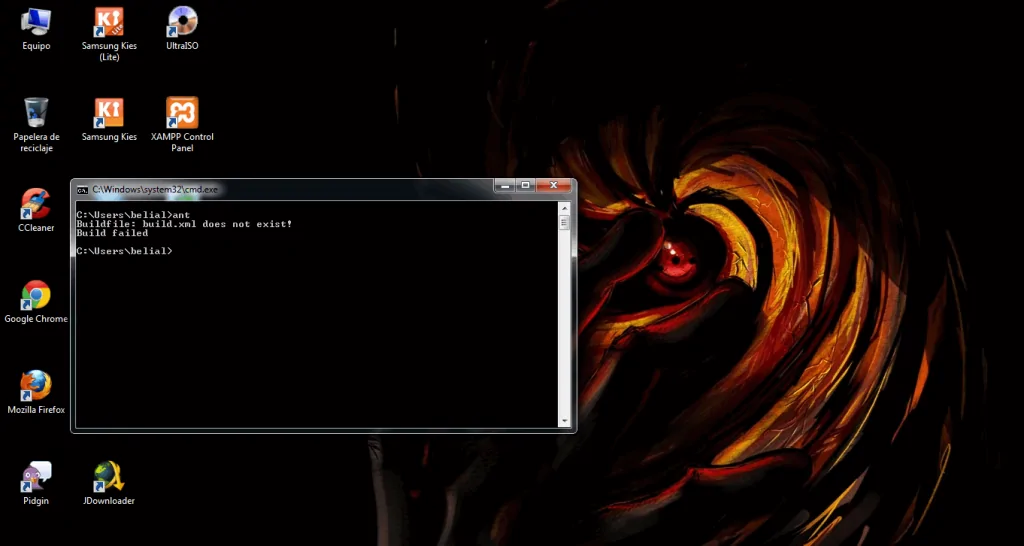
Instalaremos primero Aptana Studio, JDK, XAMPP, descargamos el Apache Ant y el Phonegap, el Apache Ant lo copiamos a la carpeta al directorio raíz de nuestro SO el mio Windows 7, en mi caso cambie el nombre de la carpeta por algo corto, como ant; si prefieren dejar el nombre con el que esta originalmente ténganlo en cuenta para la configuración de las variables de entorno, también ubicamos el Phonegap donde queramos, siempre y cuando lo tengamos en cuenta para extraer los archivos necesarios para la compilación de nuestra aplicación. Luego de lo anterior abriremos una terminal y configuraremos las variables, para cerciorarnos de que esta correctamente configurado el Ant, teclearemos en la terminal Ant, y el resultado debe de ser el siguiente (click en la imagen para ampliarla):
Lo anterior es el primer paso para el desarrollo de aplicaciones para dispositivos moviles, mas adelante haré ejercicios para las plataformas BlackBerry, Android; ya que estas desarrollan sus aplicaciones en java, y conocer la API de estos es algo mas complejo.