El puntero del mouse tiene una larga historia de ser una parte fundamental de la interfaz moderna. Los punteros del sistema Windows y Mac apenas han cambiado en las últimas décadas. Los videojuegos, por otro lado, tienen un historial de reinventar el puntero. Una alta proporción de los videojuegos de escritorio modernos usan punteros personalizados que están etiquetados por sus experiencias. Pero, ¿qué se necesitaría para diseñar un puntero de videojuego que también funcione en una interfaz similar a un sistema operativo como Roblox? Roblox es una plataforma donde los usuarios pueden crear y explorar experiencias virtuales inmersivas. Al servir como un metaverso perfecto entre juegos y experiencias, la aplicación Roblox presentó un desafío de UX único en el que estaba emocionado de trabajar.
He visto los términos «cursor» y «puntero» usados indistintamente. Principalmente optaré por «puntero» para distinguirlo de los cursores de texto, que se usan en campos de entrada e interfaces de comando.
El problema
El nuevo cliente de escritorio Roblox estaba en proceso, pero a la aplicación le faltaba un elemento crucial de UX: los cambios de estado del mouse. A diferencia de cómo navegar y jugar son experiencias separadas para la mayoría de los juegos de escritorio, el nuevo cliente de escritorio Roblox permite a los usuarios navegar y jugar sin problemas en una sola ventana. Sin embargo, la experiencia del puntero del mouse necesitaba trabajo. El estado «Link Select» o «Hover» tenía malas imágenes. Y faltaba el estado «Seleccionar texto», que aparece cuando un usuario se desplaza sobre un campo de entrada de texto. Esta fue una oportunidad para rediseñar y mejorar la tríada del puntero del mouse: Predeterminado, Enlace (Hover) y Texto.
Diseñar un puntero para un sistema operativo y un videojuego es un desafío debido a los diferentes casos de uso. El cursor de un sistema operativo debe ser de un color neutro, con un contraste lo suficientemente alto para que sea visible, lo suficientemente práctico para el uso diario y no demasiado oscuro como para causar fatiga visual. El cursor de un videojuego puede eludir muchas de estas reglas porque a menudo coincide con la apariencia de la marca para brindar una experiencia inmersiva. Pero, ¿existe una forma exitosa de combinar estos dos atributos?

Punteros de ratón de Roblox 2012. No había puntero de texto, por lo que se utilizó el puntero del mouse.
Echa un vistazo al puntero de 2012 de Roblox. Fue en la dirección correcta al usar colores neutros en tonos de gris. Sin embargo, el estado flotante usaba un puntero negro, lo que confundía a los nuevos usuarios en una computadora Mac. Otro error es que los hombros de la flecha se dibujaron utilizando el eje vertical en lugar del eje de la cara de la flecha. Esto significa que la flecha es asimétrica en aproximadamente un 6,8%.

El puntero predeterminado no era simétrico a lo largo del eje de la cara de la flecha.
mira y siente
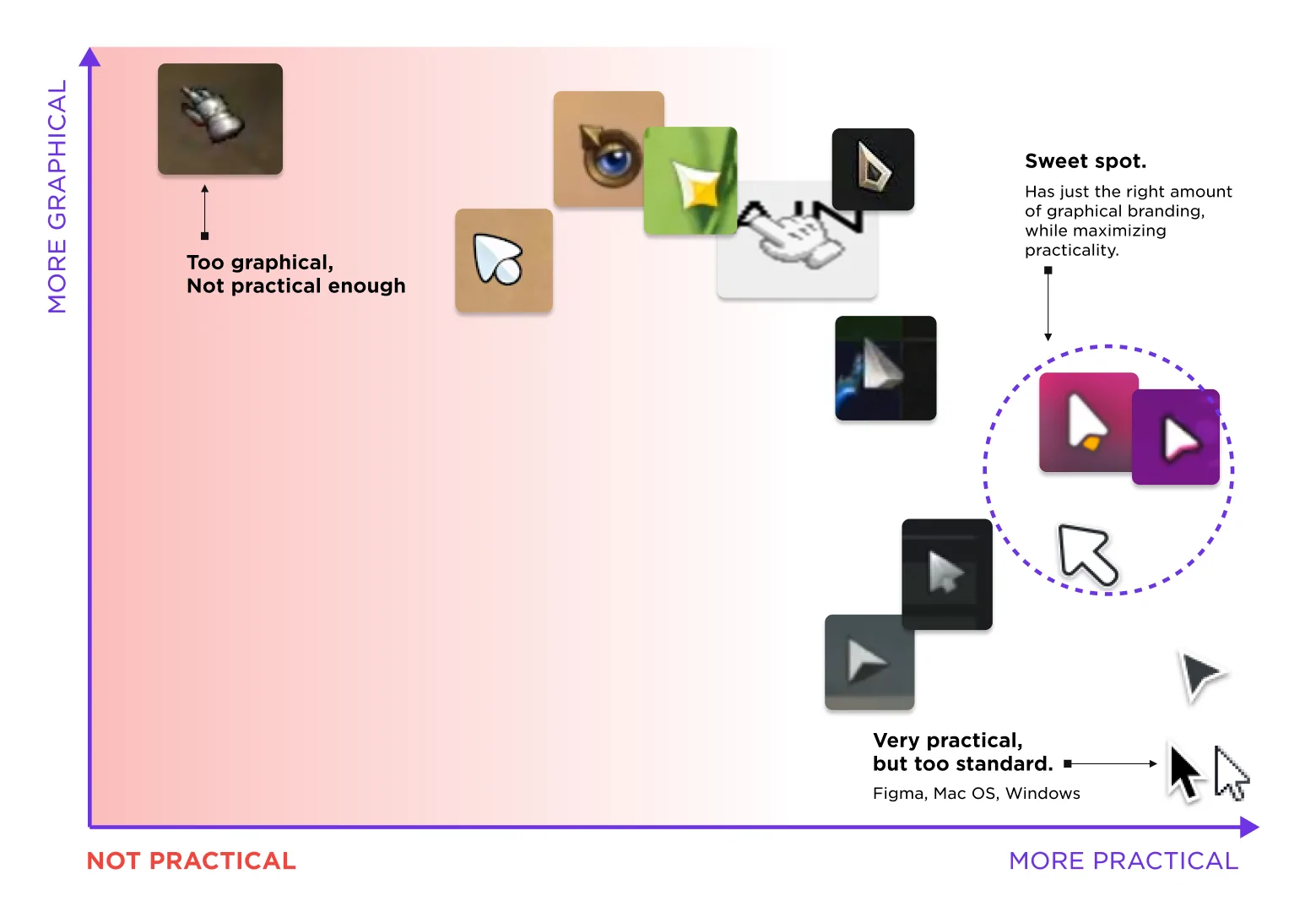
Aquí viene la parte divertida. ¿Cuáles son las tendencias actuales de punteros de videojuegos de escritorio? Recopilé algunos de los consejos de juego más populares y los clasifiqué por gráficos y facilidad de uso. La mayoría de los punteros del juego optan por la dirección de los gráficos de la marca. El puntero de Roblox tendría que ser un poco más gráfico que el puntero normal del sistema operativo, maximizando la usabilidad.

Punteros de ratón para los mejores juegos de escritorio de la actualidad. ¡Mira cuántos puedes reconocer!
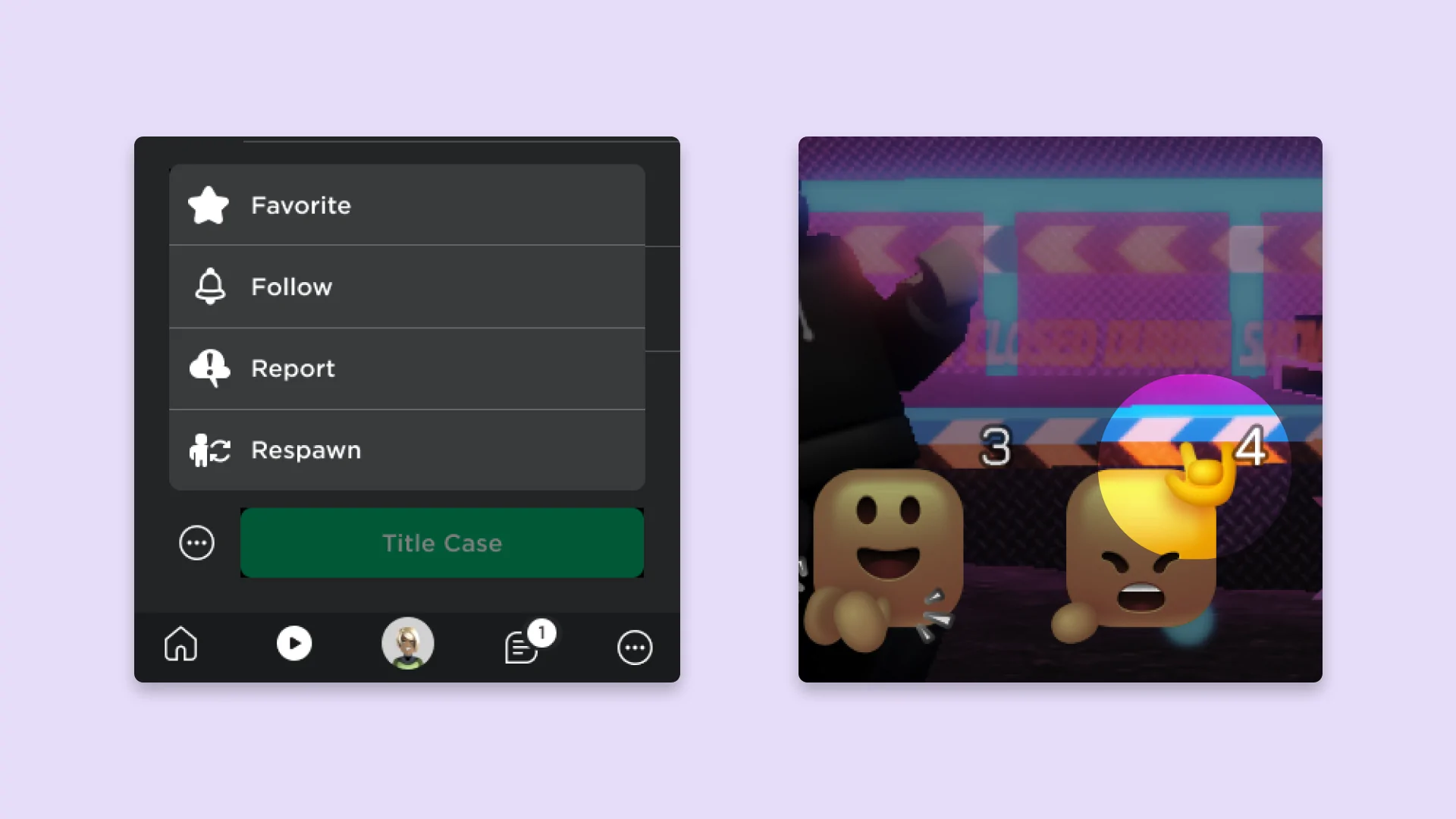
El puntero de Roblox no solo debe verse bien en todos los géneros de experiencia, sino que también debe complementar nuestro sistema de diseño, uiBlox. El sistema de diseño uiBlox actualmente usa íconos #FFFFFF en un tema oscuro predeterminado. Nuestro estilo utiliza curvas de radio de 2px y una proporción aproximada de 3:1 de esquinas redondeadas a cuadrados en cada icono. Para el cursor de la mano que apunta, me inspiré en nuestro nuevo arte de gestos ilustrado por uno de nuestros increíbles diseñadores, amy liu🇧🇷

Izquierda: el estilo de iconografía de Roblox utiliza principalmente esquinas redondeadas con poca nitidez. Derecha: diseño de emoticón de Roblox por Amy Liu.
poniendolo todo junto
Después de recibir comentarios de otros diseñadores, desarrollamos el conjunto de punteros final para Roblox. El nuevo puntero predeterminado ahora es simétrico y agrega una cola de flecha para mayor visibilidad. Una sombra paralela ofrece modernidad y profundidad en un entorno 3D. El nuevo puntero flotante aumenta la accesibilidad al diferenciar la forma del puntero estándar. Finalmente, el puntero de texto ha sido remodelado a un cursor #FFFFFF de 1px para contrastar en nuestro tema oscuro. El trazo oscuro crea visibilidad en nuestro tema claro y otras experiencias de Roblox con fondos claros.

Nuevos punteros de ratón 2021 de Roblox.
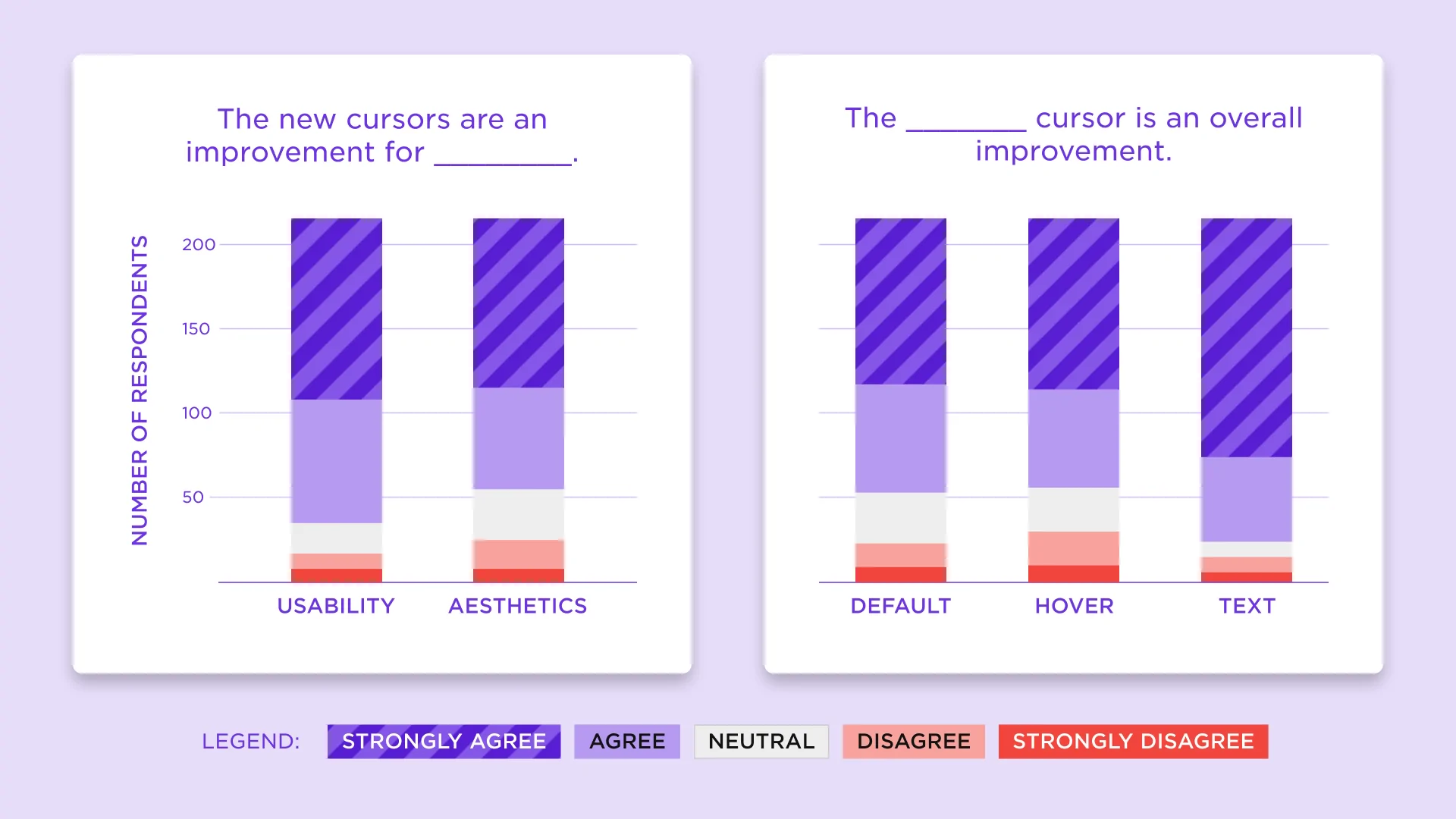
Un rediseño es tan efectivo como los comentarios de los usuarios. Encuestamos a 215 desarrolladores de Roblox sobre lo que tenían que decir sobre estos nuevos cursores. Una mayoría significativa estuvo de acuerdo en que los cursores eran una mejora tanto en estética como en usabilidad. La estadística más interesante es la respuesta de nuestros desarrolladores al puntero de texto. Del 89% que estuvo de acuerdo en que fue una mejora general, el 74% de ellos estuvo totalmente de acuerdo con esa afirmación. Saber que nuestros usuarios tienen una reacción positiva a estas mejoras de UX nos ayudará cuando desarrollemos el resto de nuestro conjunto de punteros, así como otros elementos de UI en la experiencia.

Una gran mayoría de los desarrolladores de Roblox están de acuerdo o muy de acuerdo en que los nuevos punteros son una mejora en la usabilidad y la estética.
A medida que Roblox se expande más allá de los juegos hacia una plataforma de comunicación, social e incluso transaccional, este aspecto del producto ayudará a guiar al usuario mientras navega entre la aplicación y sus experiencias. ¡Nuestra esperanza es que esto sirva como un estándar prevaleciente para los metaversos digitales en el futuro!
¿Está interesado en unirse al equipo de diseño de Roblox y resolver problemas como este? Visítanos en corp.roblox.com/careers/ para las últimas oportunidades.
Derek Wong es un diseñador visual de Roblox. Trabaja en el sistema de diseño de Roblox, que da forma a la interfaz de usuario para el sitio web y la aplicación de escritorio de Roblox. Ni Roblox Corporation ni este blog respaldan ni respaldan a ninguna empresa o servicio. Además, no se hacen garantías ni promesas con respecto a la precisión, confiabilidad o integridad de la información contenida en este blog.
©2021 Roblox Corporación. Roblox, el logotipo de Roblox y Powering Imagination se encuentran entre nuestras marcas comerciales registradas y no registradas en los EE. UU. y otros países.