En esta oportunidad compartiré con ustedes un practico Ejercicio De Arreglo En Java usando una GUI (ventana, botones, cuadro de texto, Label, Text Area), algo como hacer un formulario básico en java, claro, para hacer mas llamativo el ejercicio; anteriormente había compartido un ejercicio usando Cuadros de Dialogo, en el presente post se tendrá un arreglo con un tamaño fijo, y este tendrá cuatro opciones: Añadir, Buscar, Mostrar y Limpiar.
El evento de añadir se maneja cada vez que se pulsa un botón, a diferencia de cuando se hace por consola que por lo general es de corrido, ademas se puede buscar si existe el numero, ademas de mostrar en que posición esta, la opción de mostrar es para mostrar todos los elementos que hay guardados en el arreglo, y limpiar solo limpia el text area donde se muestran los resultados. Ahora bien, el código en cuestión 😀
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 |
import java.awt.BorderLayout; import java.awt.Color; import java.awt.FlowLayout; import java.awt.Font; import java.awt.GridLayout; import java.awt.Insets; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.BorderFactory; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JOptionPane; import javax.swing.JPanel; import javax.swing.JTextArea; import javax.swing.JTextField; public class GuiJava implements ActionListener{//implementando el listener de eventos JPanel jp1, jp2, jp3, jp4 = new JPanel(); JButton jbAnia, jbBusc, jbMost, jbLimp; JTextField jt1; JTextArea jtA; int arreg [] = new int[5], c=0; public GuiJava(){ JFrame jfMain = new JFrame("Arreglos con GUI"); jfMain.setLayout(new BorderLayout(40, 40)); jtA = new JTextArea(10, 14); jtA.setBorder(BorderFactory.createLineBorder(Color.black)); jtA.setEditable(false); panelNort(); panelIzqu(); panelCent(); jfMain.add(jp1, BorderLayout.NORTH); jfMain.add(jp2, BorderLayout.WEST); jfMain.add(jp3, BorderLayout.CENTER); jfMain.add(jtA, BorderLayout.EAST); jfMain.add(jp4, BorderLayout.SOUTH); jfMain.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); jfMain.setResizable(false); jfMain.setLocation(190, 90); jfMain.setSize(400, 350); jfMain.setVisible(true); } private void panelNort(){ jp1 = new JPanel(new FlowLayout()); JLabel jlTit = new JLabel("ARREGLOS CON GUI :D"); jlTit.setFont(new Font("verdana", Font.BOLD, 14)); jlTit.setForeground(new Color(Integer.parseInt("1F03FF", 16))); jp1.add(jlTit); jp1.setVisible(true); } private void panelIzqu(){ jp2 = new JPanel(); jp2.setLayout(new GridLayout(4, 1, 3, 15)); //creacion de los botones jbAnia = new JButton("Añadir"); jbBusc = new JButton("Buscar"); jbMost = new JButton("Mostrar"); jbLimp = new JButton("Limpiar"); //margen interior de botones jbAnia.setMargin(new Insets(6, 2, 6, 2)); jbBusc.setMargin(new Insets(6, 2, 6, 2)); jbMost.setMargin(new Insets(6, 2, 6, 2)); jbLimp.setMargin(new Insets(6, 2, 6, 2)); //añadiendo los botones al panel jp2.add(jbAnia); jp2.add(jbBusc); jp2.add(jbMost); jp2.add(jbLimp); jbAnia.addActionListener(this); jbBusc.addActionListener(this); jbMost.addActionListener(this); jbLimp.addActionListener(this); //configurando color de border y margen interno para el panel jp2.setBorder(BorderFactory.createCompoundBorder(BorderFactory.createLineBorder(Color.black) , BorderFactory.createEmptyBorder(25, 5, 25, 5))); jp2.setVisible(true); } private void panelCent(){ jp3 = new JPanel(); jp3.setLayout(new FlowLayout()); JLabel jl1 = new JLabel("NUMERO "); jt1 = new JTextField(6); jt1.setSize(70, 25); jt1.setHorizontalAlignment(JTextField.RIGHT); jp3.add(jl1); jp3.add(jt1); jp3.setVisible(true); } private boolean existN(int a){ int b =0; for(int i=0; i<c; i++){ if(arreg[i]==a){ jtA.setText("Existe el numero "+a+"nnEsta en la posicion "+(i+1)+"n"); b++; } } if(b>0) return true; else return false; } @Override public void actionPerformed(ActionEvent e) { String op = e.getActionCommand(); switch(op){ case "Añadir": if(c<arreg.length){ arreg[c] = Integer.parseInt(jt1.getText()); jtA.append(""+arreg[c]+"n"); jt1.setText(""); c++; } break; case "Buscar": int num = Integer.parseInt(JOptionPane.showInputDialog(null, "Que numero deseas buscar?")); if(existN(num)) break; case "Mostrar": for(int i =0; i<c; i++){ jtA.append(""+arreg[i]+"n"); } break; case "Limpiar": jtA.setText(""); jt1.setText(""); break; } } public static void main(String args []){ GuiJava obje = new GuiJava(); } } |
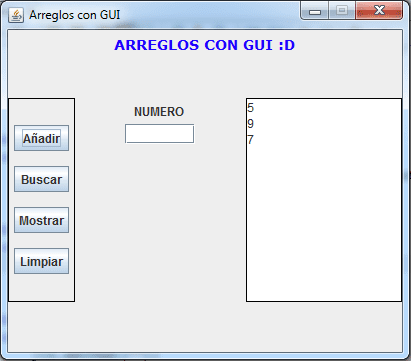
Cuando ejecutemos el código veremos lo siguiente:
En la anterior imagen he agregado unos cuantos elementos, aunque el código no esta terminado en su totalidad, en otras palabras, si se ingresa un carácter, una cadena o un símbolo habrá un error en tiempo de ejecución, ademas, una buena validación seria que no se ingresara números repetidos 😉 y eso queda de tarea para ti señor visitante 😀
Espero que el anterior codigo sea de gran utilidad 🙂







hola como puedo recibir su ayuda,, En programa fuente un algoritmo que permite crear un array de 10 posiciones tipo carácter y puede ser llenado con nombres de alumnos, posteriormente mostrado
package semana12;
public class Ejercicio13 extends javax.swing.JFrame {
String nombre[]=new String [10];
int indice=-1;
public Ejercicio13() {
initComponents();
}
/**
* This method is called from within the constructor to initialize the form.
* WARNING: Do NOT modify this code. The content of this method is always
* regenerated by the Form Editor.
*/
@SuppressWarnings(«unchecked»)
//
private void initComponents() {
jLabel1 = new javax.swing.JLabel();
jScrollPane1 = new javax.swing.JScrollPane();
txtResultado = new javax.swing.JTextArea();
btnAgregar = new javax.swing.JButton();
btnVer = new javax.swing.JButton();
txtNombre = new javax.swing.JTextField();
setDefaultCloseOperation(javax.swing.WindowConstants.EXIT_ON_CLOSE);
jLabel1.setText(«Nombre:»);
txtResultado.setColumns(20);
txtResultado.setRows(5);
jScrollPane1.setViewportView(txtResultado);
btnAgregar.setText(«Agregar»);
btnAgregar.addMouseListener(new java.awt.event.MouseAdapter() {
public void mouseClicked(java.awt.event.MouseEvent evt) {
btnAgregarMouseClicked(evt);
}
});
btnVer.setText(«Ver»);
btnVer.addMouseListener(new java.awt.event.MouseAdapter() {
public void mouseClicked(java.awt.event.MouseEvent evt) {
btnVerMouseClicked(evt);
}
});
javax.swing.GroupLayout layout = new javax.swing.GroupLayout(getContentPane());
getContentPane().setLayout(layout);
layout.setHorizontalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGap(22, 22, 22)
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING, false)
.addGroup(layout.createSequentialGroup()
.addComponent(jLabel1)
.addPreferredGap(javax.swing.LayoutStyle.ComponentPlacement.RELATED)
.addComponent(txtNombre))
.addGroup(layout.createSequentialGroup()
.addComponent(jScrollPane1, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE)
.addGap(18, 18, 18)
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addComponent(btnAgregar)
.addComponent(btnVer))))
.addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
);
layout.setVerticalGroup(
layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addGap(27, 27, 27)
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.BASELINE)
.addComponent(jLabel1)
.addComponent(txtNombre, javax.swing.GroupLayout.PREFERRED_SIZE, javax.swing.GroupLayout.DEFAULT_SIZE, javax.swing.GroupLayout.PREFERRED_SIZE))
.addGap(18, 18, 18)
.addGroup(layout.createParallelGroup(javax.swing.GroupLayout.Alignment.LEADING)
.addGroup(layout.createSequentialGroup()
.addComponent(btnAgregar)
.addGap(26, 26, 26)
.addComponent(btnVer))
.addComponent(jScrollPane1, javax.swing.GroupLayout.PREFERRED_SIZE, 179, javax.swing.GroupLayout.PREFERRED_SIZE))
.addContainerGap(javax.swing.GroupLayout.DEFAULT_SIZE, Short.MAX_VALUE))
);
pack();
}//
private void btnAgregarMouseClicked(java.awt.event.MouseEvent evt) {
if (indice<=9){
indice++;
nombre[indice]= txtNombre.getText();
txtNombre.setText("");
txtNombre.grabFocus();
}
if (indice==9)
btnAgregar.setEnabled(false);
}
private void btnVerMouseClicked(java.awt.event.MouseEvent evt) {
txtResultado.setText("");
for (indice=0;indice<10;indice++)
txtResultado.append(nombre[indice] + "\n");
}
/**
* @param args the command line arguments
*/
public static void main(String args[]) {
/* Set the Nimbus look and feel */
//
/* If Nimbus (introduced in Java SE 6) is not available, stay with the default look and feel.
* For details see http://download.oracle.com/javase/tutorial/uiswing/lookandfeel/plaf.html
*/
try {
for (javax.swing.UIManager.LookAndFeelInfo info : javax.swing.UIManager.getInstalledLookAndFeels()) {
if («Nimbus».equals(info.getName())) {
javax.swing.UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (ClassNotFoundException ex) {
java.util.logging.Logger.getLogger(Ejercicio13.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (InstantiationException ex) {
java.util.logging.Logger.getLogger(Ejercicio13.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (IllegalAccessException ex) {
java.util.logging.Logger.getLogger(Ejercicio13.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
} catch (javax.swing.UnsupportedLookAndFeelException ex) {
java.util.logging.Logger.getLogger(Ejercicio13.class.getName()).log(java.util.logging.Level.SEVERE, null, ex);
}
//
/* Create and display the form */
java.awt.EventQueue.invokeLater(new Runnable() {
public void run() {
new Ejercicio13().setVisible(true);
}
});
}
// Variables declaration – do not modify
private javax.swing.JButton btnAgregar;
private javax.swing.JButton btnVer;
private javax.swing.JLabel jLabel1;
private javax.swing.JScrollPane jScrollPane1;
private javax.swing.JTextField txtNombre;
private javax.swing.JTextArea txtResultado;
// End of variables declaration
}
1. En programa fuente un algoritmo que permite crear un array de 10 posiciones tipo carácter y puede ser llenado con nombres de alumnos, posteriormente mostrado ,, nesesito su ayuda para este trabajo
HOLA, ESTOY REALIZANDO UN PROYECTO DE SEMESTRE Y EN EL NECESITO CARGAR CIERTA INFORMACION EN CUATRO JTEXFIELD PERO ESTO DEBE SER CUANDO SELECCIONE DESDE UN ITEM DE UN JCOMBOBOX PARA LUEGO ALMACENAR ESTA INFORMACION EN MI BASE DE DATOS, NO SE SI FUI LO SUFICIENTE CLARO Y SI SE PUEDE HACER, DE ANTEMANO AGRADEZCO TU AYUDA
Ola amigo que tal e estado viendo tus ejercicios y son muy buenos, quisiera aserte una consulta como haria en el caso de lo haga con GUI, con botones y una de esas opciones me dija MODIFICAR…
y lo estoy asiendo con ArrayList( )… y que cuando quiera modificar busque el codigo con un JTextField que bueno ya estara en GUI y si lo encuentra pueda modificar el nombre apellido, etc (los demas datos) y luego lo muestre en un area de resultado que sera hay mismo
Hola fernando, mira el siguiente comentario y ve que te pueda servir, es una app que realice para un trabajo, espero te sirva, éxitos !
Hola, cómo puedo hacer que cambie una imagen dinámicamente haz de cuenta, yo eligió un registro y este me vaya mostrando su foto, como no conozco bien la librería swing, no se si exista componete para ello, sin la necesidad de tenerlo que hacer con una label que es como yo la manejaba antes 🙁