En un anterior post hable de lo que se necesitaba para tener un ambiente propicio para el Desarrollo de Aplicaciones para SmartPhones, en este post mostrare como funciona los WebWorks y el uso del FrameWork Phonegap para la compilación y ejecución de una sencilla aplicación. Como mencione en el anterior post, para trabajar con WebWorks es necesario saber Html, JavaScript y CSS, aunque en este ejemplo use Jquery Mobile para adornar la estructura de la aplicación debo de decir que este ultimo es bastante bueno para crear aplicaciones llamativas en poco tiempo y sin tanto conocimiento 😀
1. Creamos nuestra carpeta donde alojaremos los archivos necesario para la compilación para nos ubicamos en la carpeta de Phonegap e iremos hasta la siguiente carpeta: PhoneGapRequisitosphonegap-2.4.0libblackberry; copiamos la carpeta con el nombre example y lo ubicamos en cualquier lado, preferiblemente en nuestro servidor local para realizar las respectivas pruebas, esta carpeta es un ejemplo para ser compilado y ejecutado, pero lo único que haremos es aprovechar la estructura ya definida y los archivos netamente necesarios, en mi caso cambie el nombre de example por algo mas personalizado 🙂
2. Entramos a la carpeta www y eliminamos todos los archivos a excepción de la carpeta ext y el archivo config.xml, la carpeta que dejaremos contendrá el API para trabajar con el SmarthPhone BlackBerry, y el archivo tendrá las configuraciones necesarias para la compilación.
3. Crearemos carpetas donde alojaremos los archivos de javascript y CSS para dar estructura a nuestra app, ademas del archivo primario (index.html) en el cual se ejecutara nuestra aplicación quedando de la siguiente manera la carpeta www (click para agrandar la imagen):

4. En el archivo index ira el código con el cual se mostrara la estructura de la aplicación cabe resaltar que se ha hecho provecho del concepto de HTML5 para el uso de jquery mobile descargamos el .js y el .css los cuales son necesarios para el diseño, ademas bajamos el jquery, cabe recordar que los .js los ubicamos en la carpeta js, y los .css en la carpeta css, lo siguiente es el contenido del index para el ejemplo:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html> <html lang="en"> <head> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <!--Invocacion de los archivos jquery mobile--> <link rel="stylesheet" href="css/jquery.mobile-1.3.0.min.css" /> <script type="text/javascript" src="js/jquery1.9.js"></script> <script type="text/javascript" src="js/jquery.mobile-1.3.0.min.js"></script> <!--Script por el programador--> <script type="text/javascript" src="js/appBB.js"></script> </head> <body> <!--pagina inicial--> <div data-role="page" data-theme="a" id="pagehome"> <div data-role="header" ><a href="#about" data-theme="b" >About</a><h1>HOME</h1></div> <div data-role="content"> <div id="mosTxt"> <h1>Hola Gente</h1> </div> <br /> <form> <label>Texto </label><input type="text" id="txt1" data-mini="true"/> <input type="button" value="Mostrar" onclick="trin();"/> </form> </div> </div><!--fin pagina inicial--> <!--pagina informacion--> <div data-role="page" id="about" data-add-back-btn="true"> <div data-role="header" ><a href="#pagehome" data-role="button" data-icon="arrow-l" data-theme="b">Home</a><h1>Informacion</h1></div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">Informacion de la Aplicacion</li> <li>Autor: belial9826</li> <li>Blog: jagonzalez.org</li> </ul> </div> </div><!--fin pagina informacion--> </body> </html> |
<!DOCTYPE html> <html lang="en"> <head> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" /> <!--Invocacion de los archivos jquery mobile--> <link rel="stylesheet" href="css/jquery.mobile-1.3.0.min.css" /> <script type="text/javascript" src="js/jquery1.9.js"></script> <script type="text/javascript" src="js/jquery.mobile-1.3.0.min.js"></script> <!--Script por el programador--> <script type="text/javascript" src="js/appBB.js"></script> </head> <body> <!--pagina inicial--> <div data-role="page" data-theme="a" id="pagehome"> <div data-role="header" ><a href="#about" data-theme="b" >About</a><h1>HOME</h1></div> <div data-role="content"> <div id="mosTxt"> <h1>Hola Gente</h1> </div> <br /> <form> <label>Texto </label><input type="text" id="txt1" data-mini="true"/> <input type="button" value="Mostrar" onclick="trin();"/> </form> </div> </div><!--fin pagina inicial--> <!--pagina informacion--> <div data-role="page" id="about" data-add-back-btn="true"> <div data-role="header" ><a href="#pagehome" data-role="button" data-icon="arrow-l" data-theme="b">Home</a><h1>Informacion</h1></div> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li data-role="list-divider">Informacion de la Aplicacion</li> <li>Autor: belial9826</li> <li>Blog: jagonzalez.org</li> </ul> </div> </div><!--fin pagina informacion--> </body> </html>
– Como se puede apreciar en algunas etiquetas hay un atributo el cual empieza con data* este ese el código que usa jquery mobile para la personalización, para aprender mas les recomiendo leer la documentación.
5. Ademas crearemos un archivo javascript, en el cual haremos una pequeña interacción entre la app y el usuario:
1 2 3 | function trin(){ document.getElementById("mosTxt").innerText=document.getElementById("txt1").value; } |
function trin(){ document.getElementById("mosTxt").innerText=document.getElementById("txt1").value; }
– Recordemos guardar este archivo en la carpeta js.
6. Vamos a la raíz de nuestro proyecto (Carpeta example o el nombre que le hayamos dado a la carpeta), eliminamos los archivos playbook.xml y qnx.xml, luego editamos el project.properties y cambiamos la siguiente linea:
1 | blackberry.bbwp.dir=C:Program Files (x86)Research In MotionBlackBerry WebWorks SDK 2.3.1.5 |
blackberry.bbwp.dir=C:Program Files (x86)Research In MotionBlackBerry WebWorks SDK 2.3.1.5
– En esta linea agregamos la ubicación de la instalación del WebWorks SDK en nuestro equipo,ademas es importante dejar un doble back slash para la correcta compilación 🙂
7. Ya solo nos queda compilar la aplicación, para esto abrimos una terminal, y nos dirigimos hasta la carpeta del proyecto, una vez allí daremos la siguiente instrucción:
1 | ant blackberry build |
ant blackberry build
– Si todo sale bien, veremos un mensaje que nos dirá que la construcción de la aplicación ha sido exitosa, si no ha sido asi, recomiendo que mires los anteriores puntos con detalle 😉
8. Finalmente nos queda probar la aplicación desarrollada para el blackberry, para esto tenemos dos opciones, bajar un simulador o usar el Ripple Emulator, si escogemos la primera opción recomiendo que bajen el del BlackBerry 9800, si escogen la extensión de Ripple Emulator es bastante fiable, ademas que se usa fácilmente con el Chrome.
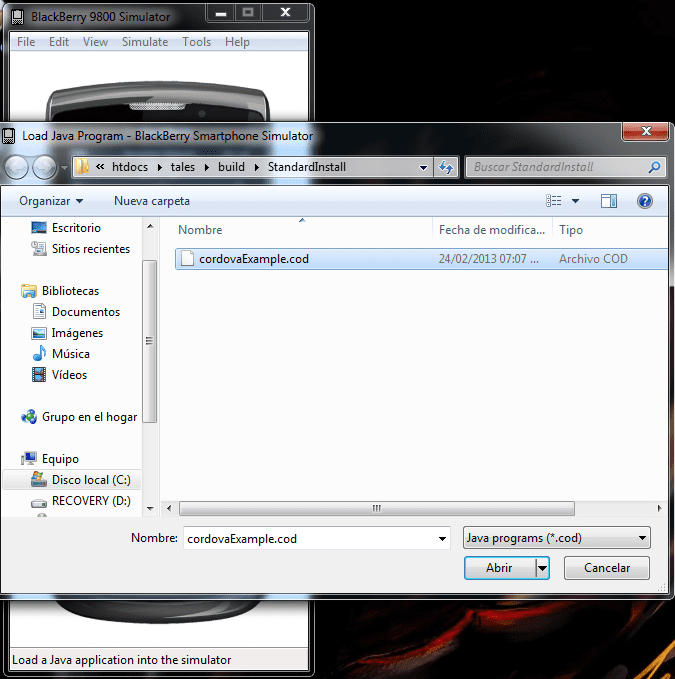
9. Para este ejemplo instale el simulador del BB 9800, una vez instalado, lo abrimos, y vamos a: File -> Load BlackBerry Aplication or Theme; ubicamos la carpeta de nuestro proyecto, una vez alli vamos a la carpeta build -> StandardInstall, la cual fue creada y es allí donde se aloja el archivo que funcionan en los SmartPhones BlackBerry (extension .cod):

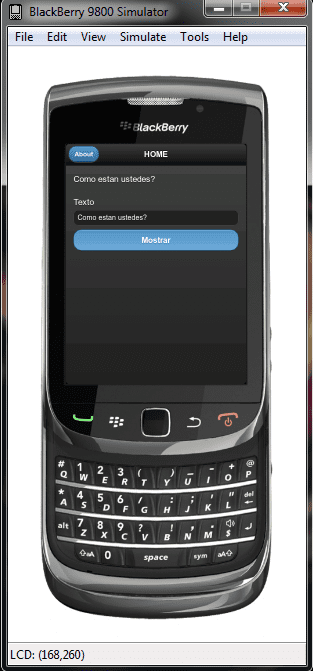
10. Ubicamos la Aplicación en el simulador del BlackBerry:
11. Vemos como inicia la Aplicación:

12. Si damos click en el botón About de la APP veremos como nos envía a otra pagina:

13. Allí podremos volver a retornar a la pagina por medio del botón Home, ahora se prueba el uso de javascript, ingresando un texto y mostrándolo en un determinado lugar de la APP:

El desarrollo de aplicaciones para SmathPhones nunca había sido tan fácil, ademas de brindar la gran ventaja de que las aplicaciones sean escalables, osea, que puedan ser desarrolladas para diferentes dispositivos móviles. Ahora que ya saben las maravillas que se puede hacer con jquery mobile, deben de saber que este FrameWork tiene una pequeña desventaja, no corre en todos los SmarthPhones, este tiene unas clasificaciones, si desean verlas las podrán encontrar aquí.
Espero que esta pequeña guía sea de gran utilidad, y vean que el desarrollo de aplicaciones para SmartPhones no es tan complejo siempre y cuando sepamos usar estas tecnologías web, ya que con la API de Phonegap le sacaremos provecho al dispositivo, ya que podremos usar y manipular cada característica a nuestro favor, la carpeta usada para el ejemplo la pueden descargar aquí.
















buenas alguien que me pueda ayudar con la direccion cuando editamos project.properties ya que uso linuxy mis rutas son distintas 🙁
El archivo project.properties, se encuentra en la raiz de la carpeta example. Esa carpeta se encuentra dentro del archivo phonegap que se descarga. Saludos.
que onda carnal como le hago para compilar con phonegap 2.9 para smatrphones de blackberry e estado buscando pero la informacion no esta completa me da errores pero la app se compila, podrias ayudarme porfavor soy nuevo developeando para blackberry con phonegap 😀
Especifica el error, si compila bien deberia de ejecutar bn, tambien te recomiendo que busques la compatibilidad de Phonegap con respecto a la terminal o la referencia del emulador 😉