Pensando en como hacer el ejercicio de cajero automático con una interfaz gráfica me encontré con un pequeño detalle, el mostrar los botones de acuerdo a las operaciones que se estén realizando, ya que como sabemos un cajero cuenta con una serie de botones, una fila en cada lado y en la parte de abajo los números, esto pensé en resolverlo con una simple acción como la de Mostrar Y Ocultar JPanel En Java.
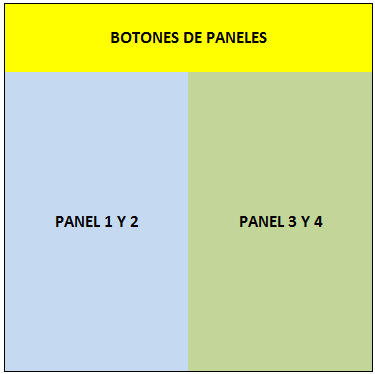
Para este ejemplo mostrare 4 paneles, dos en cada lado y los respectivos botones para mostrar y ocultar los respectivos JPanel:
Ahora el código para dicho ejercicio es el siguiente:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 | package esconderjpanel; import java.awt.BorderLayout; import java.awt.Color; import java.awt.FlowLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.BorderFactory; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; public class EsconderJpanel implements ActionListener{ JButton jb1, jb2, jb3, jb4; JFrame winMain; JPanel jpMenu, jp1, jp2, jp3, jp4; public EsconderJpanel() { winMain = new JFrame("Mostrar / Ocultar Jpanel"); winMain.setLayout(new BorderLayout(4, 4)); botNorte(); winMain.add(jpMenu, BorderLayout.NORTH); winMain.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); winMain.setSize(360, 300); winMain.setResizable(false); winMain.setVisible(true); } public void botNorte(){ jpMenu = new JPanel(); jpMenu.setLayout(new FlowLayout()); jb1 = new JButton("1"); jb2 = new JButton("2"); jb3 = new JButton("3"); jb4 = new JButton("4"); jb1.setSize(70, 25); jb2.setSize(70, 25); jb3.setSize(70, 25); jb4.setSize(70, 25); jb1.addActionListener(this); jb2.addActionListener(this); jb3.addActionListener(this); jb4.addActionListener(this); jpMenu.add(jb1); jpMenu.add(jb2); jpMenu.add(jb3); jpMenu.add(jb4); } public void jpanel1(){ jp1 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 1"); jp1.add(jl1); jp1.setSize(100, 100); jp1.setVisible(false); jp1.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public void jpanel2(){ jp2 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 2"); jp2.add(jl1); jp2.setSize(100, 100); jp2.setVisible(false); jp2.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public void jpanel3(){ jp3 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 3"); jp3.add(jl1); jp3.setSize(100, 100); jp3.setVisible(false); jp3.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public void jpanel4(){ jp4 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 4"); jp4.add(jl1); jp4.setSize(100, 100); jp4.setVisible(false); jp4.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public static void main(String[] args) { EsconderJpanel trin = new EsconderJpanel(); } @Override public void actionPerformed(ActionEvent e) { int op = Integer.parseInt(e.getActionCommand()); switch(op){ case 1: if(jp2 != null && jp2.isVisible()){ jp2.setVisible(false); jpanel1(); winMain.add(jp1, BorderLayout.WEST); this.jp1.setVisible(true); }else if(jp2==null){ jpanel1(); winMain.add(jp1, BorderLayout.WEST); this.jp1.setVisible(true); } break; case 2: if(jp1 != null && jp1.isVisible()){ jp1.setVisible(false); jpanel2(); winMain.add(jp2, BorderLayout.WEST); this.jp2.setVisible(true); }else if(jp2==null){ jpanel2(); winMain.add(jp2, BorderLayout.WEST); this.jp2.setVisible(true); } break; case 3: if(jp4 != null && jp4.isVisible()){ jp4.setVisible(false); jpanel3(); winMain.add(jp3, BorderLayout.EAST); this.jp3.setVisible(true); }else if(jp3==null){ jpanel3(); winMain.add(jp3, BorderLayout.EAST); this.jp3.setVisible(true); } break; case 4: if(jp3 != null && jp3.isVisible()){ jp3.setVisible(false); jpanel4(); winMain.add(jp4, BorderLayout.EAST); this.jp4.setVisible(true); }else if(jp3==null){ jpanel4(); winMain.add(jp4, BorderLayout.EAST); this.jp4.setVisible(true); } break; } } } |
package esconderjpanel; import java.awt.BorderLayout; import java.awt.Color; import java.awt.FlowLayout; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.BorderFactory; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; public class EsconderJpanel implements ActionListener{ JButton jb1, jb2, jb3, jb4; JFrame winMain; JPanel jpMenu, jp1, jp2, jp3, jp4; public EsconderJpanel() { winMain = new JFrame("Mostrar / Ocultar Jpanel"); winMain.setLayout(new BorderLayout(4, 4)); botNorte(); winMain.add(jpMenu, BorderLayout.NORTH); winMain.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); winMain.setSize(360, 300); winMain.setResizable(false); winMain.setVisible(true); } public void botNorte(){ jpMenu = new JPanel(); jpMenu.setLayout(new FlowLayout()); jb1 = new JButton("1"); jb2 = new JButton("2"); jb3 = new JButton("3"); jb4 = new JButton("4"); jb1.setSize(70, 25); jb2.setSize(70, 25); jb3.setSize(70, 25); jb4.setSize(70, 25); jb1.addActionListener(this); jb2.addActionListener(this); jb3.addActionListener(this); jb4.addActionListener(this); jpMenu.add(jb1); jpMenu.add(jb2); jpMenu.add(jb3); jpMenu.add(jb4); } public void jpanel1(){ jp1 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 1"); jp1.add(jl1); jp1.setSize(100, 100); jp1.setVisible(false); jp1.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public void jpanel2(){ jp2 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 2"); jp2.add(jl1); jp2.setSize(100, 100); jp2.setVisible(false); jp2.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public void jpanel3(){ jp3 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 3"); jp3.add(jl1); jp3.setSize(100, 100); jp3.setVisible(false); jp3.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public void jpanel4(){ jp4 = new JPanel(); JLabel jl1 = new JLabel("Este es el panel 4"); jp4.add(jl1); jp4.setSize(100, 100); jp4.setVisible(false); jp4.setBorder(BorderFactory.createLineBorder(Color.black, 1)); } public static void main(String[] args) { EsconderJpanel trin = new EsconderJpanel(); } @Override public void actionPerformed(ActionEvent e) { int op = Integer.parseInt(e.getActionCommand()); switch(op){ case 1: if(jp2 != null && jp2.isVisible()){ jp2.setVisible(false); jpanel1(); winMain.add(jp1, BorderLayout.WEST); this.jp1.setVisible(true); }else if(jp2==null){ jpanel1(); winMain.add(jp1, BorderLayout.WEST); this.jp1.setVisible(true); } break; case 2: if(jp1 != null && jp1.isVisible()){ jp1.setVisible(false); jpanel2(); winMain.add(jp2, BorderLayout.WEST); this.jp2.setVisible(true); }else if(jp2==null){ jpanel2(); winMain.add(jp2, BorderLayout.WEST); this.jp2.setVisible(true); } break; case 3: if(jp4 != null && jp4.isVisible()){ jp4.setVisible(false); jpanel3(); winMain.add(jp3, BorderLayout.EAST); this.jp3.setVisible(true); }else if(jp3==null){ jpanel3(); winMain.add(jp3, BorderLayout.EAST); this.jp3.setVisible(true); } break; case 4: if(jp3 != null && jp3.isVisible()){ jp3.setVisible(false); jpanel4(); winMain.add(jp4, BorderLayout.EAST); this.jp4.setVisible(true); }else if(jp3==null){ jpanel4(); winMain.add(jp4, BorderLayout.EAST); this.jp4.setVisible(true); } break; } } }
Una vez ejecutado el código veremos lo siguiente:
Como pueden ver en el código, no es nada complicado, solo manejo de la visibilidad de los objetos, ademas de un poco de lógica, esta es la razón de las condicionales, ya que tenemos que tener cuidado cuando manipulamos objetos que todavía no se han creado, esto lo validamos con el null, el cual es equivalente a vacío o no existente.














![Jagonzalez.org | Mostrar Y Ocultar Jpanel En Java | Instalación Trixbox [Guia] 46 Servidor Trixbox](https://jagonzalez.org/wp-content/uploads/2011/09/servidor-trixbox.jpg.webp)


exacto hay un error en el panel 2, De todo lo demas muy bien, gracias 🙂
Amigo en la linea 123 tendría que ser jp1. Por el resto gracias por el ejemplo 🙂
hola xfa tengo que hcer una ventana con 2 paneles en uno de ellos que funcione un juego de esos de encontrar los pares y abajo deben de salir los intentos q hacen y las imagenes q intentastes la cuestion es que no se como mostrar las imagens xq al darle clic y si no son pares se deben ocultar otra ves.. no se como hacerlo. y en el otro panel es una calculadora xfa me puedes ayudar con el codigo sip…