Si está editando la página web de otra persona o quiere copiar un código de un diseño, puede ser difícil implementar un formato. Tendrás que limpiar muchas áreas desordenadas y no es divertido hacerlo manualmente. Muchas veces los plugins de los editores de texto que usamos para el desarrollo no funcionan casi siempre.
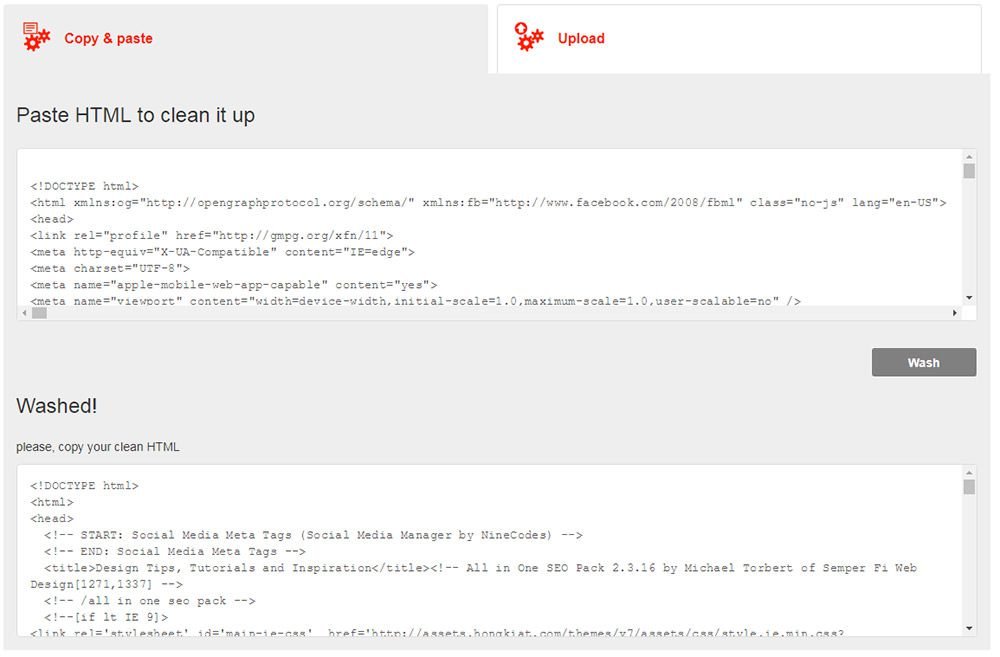
Con la aplicación web HTML Washer, puede limpiar automáticamente cualquier código HTML con el clic de un botón.
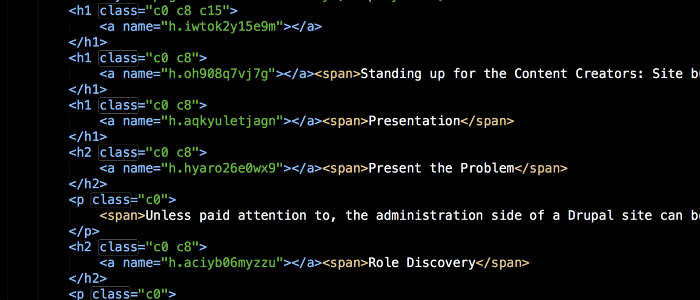
Esta aplicación web elimina todas las funciones externas del HTML, incluido el exceso de CSS y JavaScript. También eliminará la mayoría de las clases y atributos para dejar solo la estructura HTML del código que deseamos limpiar.
Esto es quizás el más útil cuando se estudia la estructura de otro sitio web. Si desea clonar un diseño, puede ver fácilmente el código fuente y copiar/pegar el código en su propio editor.
Es posible que también desee quitar los comentarios HTML y simplificar aún más el código. Aquí es donde HTML Washer es útil.
Tiene un puñado de características interesantes y estas son las más útiles para los desarrolladores:
- Convierte el código en HTML5 (desde HTML4 / XHTML)
- Repara las etiquetas mal formateadas
- Reformatea HTML con sangría apropiada
- Elimina todos los scripts y CSS en línea
Tenga en cuenta que HTML Washer no es una solución completa para transferir un diseño anterior a HTML5. Tampoco es una herramienta perfecta para copiar / pegar literalmente un diseño existente y hacerlo suyo.
Pero, como punto de partida, esta herramienta puede ayudarlo a limpiar rápidamente el desordenado HTML. Te ayudará a concentrarte solo en los fundamentos del código, para que no te atasques por clases o atributos HTML extraños.
Aunque, si las etiquetas <img> no tienen atributos alt, este HTML Washer las agregará a la página. Su objetivo es producir HTML que cumpla totalmente con los estándares modernos de codificación y accesibilidad.
Una característica que me gustaría ver es la inclusión opcional de clases o ID. A veces, querrás mantener las clases, para que puedas copiar y pegar el código junto con la hoja de estilo original para mantener el mismo aspecto.
En este momento, esto no es posible con HTML Washer, aunque esperamos que se pueda agregar en una actualización futura. Para una herramienta automatizada, esto es genial y te permite copiar o pegar código o cargar un archivo directamente desde tu computadora.
Para verlo en vivo en acción, revisa el sitio principal y pruébalo. Si esto es algo que podrías ver usando, asegúrate de guardarlo para usarlo en futuros desarrollos.