Lo que vas a encontrar...
¿Quieres mejorar tus habilidades de diseño? Le garantizamos que encontrará mucha información útil y mejorará sus habilidades si lee hasta el final. Los diseños de UX han evolucionado constantemente con las tendencias cambiantes y los requisitos de los usuarios. Cuando se presenta un producto, es fundamental comprender cómo se conecta con los usuarios y cómo responden al producto. Para que esto funcione, utilizamos la psicología UX. Nuestro equipo ha estado en este campo durante mucho tiempo y entiende lo que necesita un diseño para interactuar bien con los clientes. Es por eso que hemos reunido algunos principios prácticos de diseño de UX que se centran en la psicología como elemento principal.

Si una persona comprará un producto de su sitio web depende completamente de sus asociaciones al mirar el producto. Siempre sugerimos usar los principios de diseño de UX y las mejores prácticas con el Herramientas de diseño de experiencia de usuario para asegurar que el sitio web de su marca sea atractivo y que el usuario esté interesado en su producto. Para tener éxito y garantizar una compra, sin duda necesita tener a su disposición estos principios de diseño basados en la psicología para UX.
Echa un vistazo a los últimos principios de diseño para UX Psychology
Facilitamos su trabajo haciendo toda la investigación para que tenga un negocio exitoso con muchos clientes interesados y confiables. Estos cinco principios de la psicología del diseño UX son fundamentales.
1. Principios de la Psicología de la Ley de Hick
La Ley fue desarrollada en 1952 por los psicólogos británicos William Edmund Hick y Ray Hyman para examinar la interacción entre un usuario y los estímulos que se le presentan. Llevaron a cabo la investigación utilizando la psicología humana, permitiendo que las personas motivadas por la emoción interactúen con el producto y elijan la mejor opción. Por lo tanto, la Ley de Hick es una de las más importantes. Principios de diseño de UI UX y debe ser priorizado.
En pocas palabras, darle al usuario menos opciones de confirmación hace que sea más probable que compre su producto. La Ley de Hick establece que cuantos más incentivos (opciones) se presenten al usuario, más tiempo llevará tomar una decisión. Cuanto más tarde un usuario en actuar, es más probable que abandone la plataforma o se sienta aburrido, lo que genera aún más confusión. Por lo tanto, recomendamos incorporar Ley de Hick en el diseño funcional de UX para evitar tales situaciones, mejorar la participación del usuario y aumentar la cantidad de compras de productos.
Aún así, hay ciertas excepciones a la Ley de Hick, como cuando los usuarios ya saben lo que quieren antes de visitar un sitio web. Minimiza drásticamente el tiempo que lleva actuar, independientemente de la cantidad de opciones disponibles.
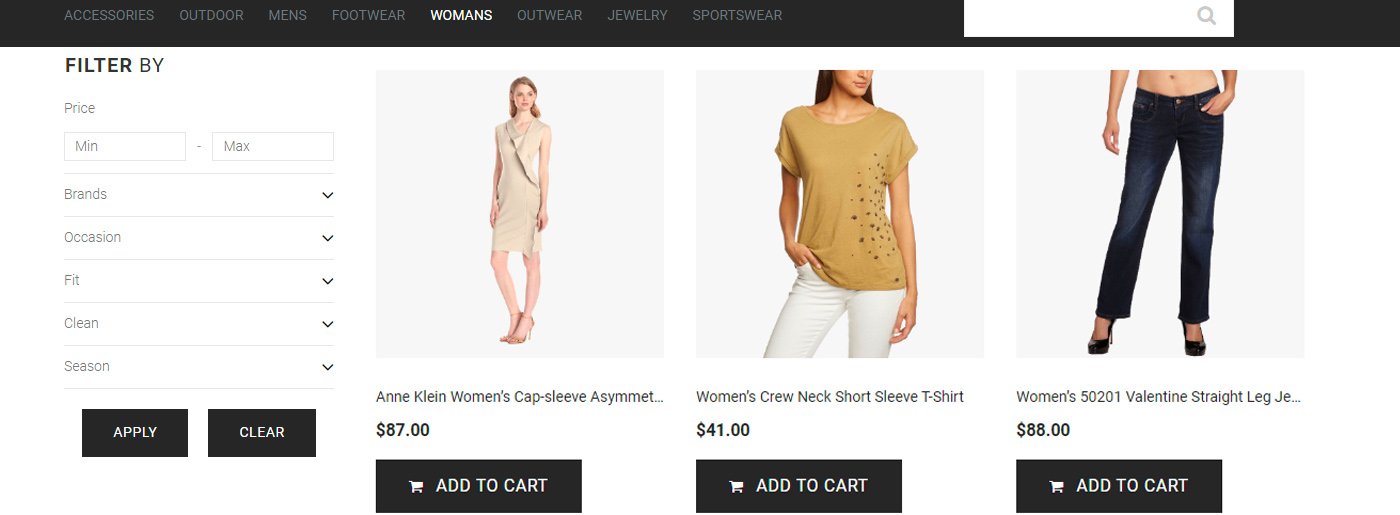
Un fácil ejemplo serían los íconos y las opciones de filtrado en varios sitios de comercio electrónico, que ofrecen una amplia gama de categorías de productos, y dentro de cada categoría de productos, hay aún más subcategorías y productos. Por lo tanto, todos podemos preguntarnos cómo elige un usuario entre la variedad de opciones disponibles. Aquí viene el antiguo icono de filtro de sonido, útil para reducir los requisitos y encontrar el producto adecuado que busca el usuario.
2. Reducir la carga cognitiva para proporcionar una buena UX
La carga cognitiva es uno de los principios de diseño orientados a la interacción en UX. Es un proceso de limpieza mental que requiere energía y esfuerzo para completar una tarea específica. Cuando a una persona se le da demasiada información a la vez, es más fácil que se confunda, lo que lleva a resultados contraproducentes que probablemente sean negativos. Por lo tanto, cuando la carga cognitiva es mayor, es menos probable que una persona elija un producto u opción. Como diseñadores de UX, diseñamos cosas para las personas. Entonces, entender al ser humano Psicología cognitiva en tales casos será útil en términos de resultados favorables y lograrlos a través del diseño.
En otras palabras, si quieres mejorar la experiencia del usuario, lo más importante a tener en cuenta es para no sobrecargar a los usuarios con demasiada información. Esto puede aumentar su carga cognitiva y generar confusión, frustración o, lo que es peor, pueden abandonar su plataforma.
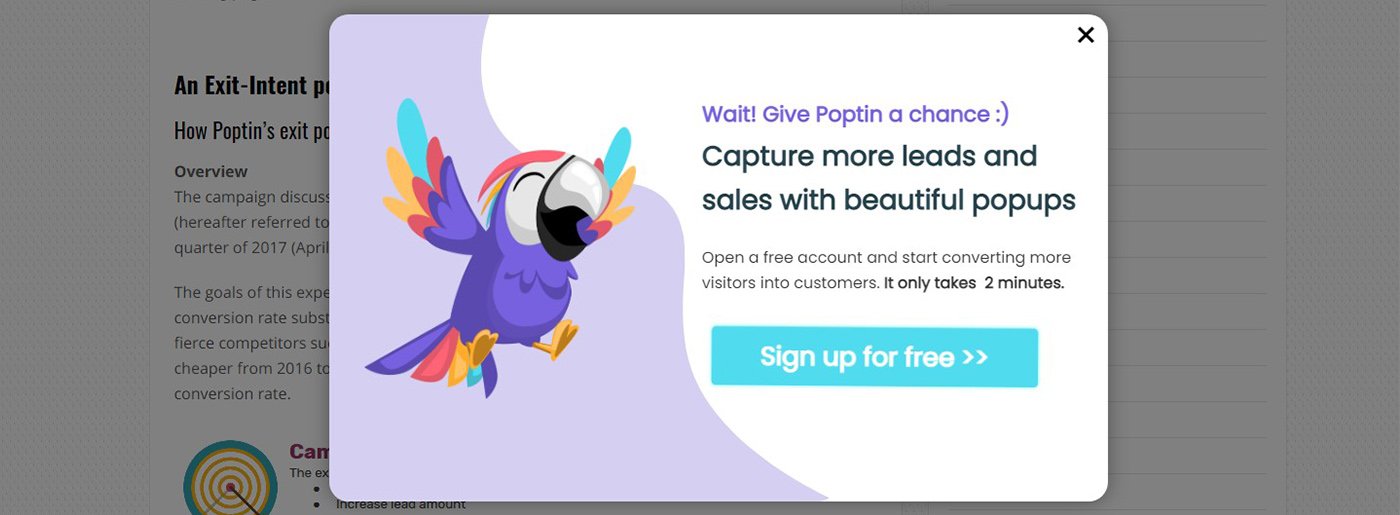
Un bueno ejemplo de la carga cognitiva en escenarios de la vida real es publicidad no deseada ventanas emergentes e información irrelevante en los sitios web, lo que conduce a la distracción. A menudo sucede que los visitantes olvidan por qué fueron allí.
La mejor manera de minimizar la carga cognitiva es eliminar todo el contenido y las imágenes irrelevantes de su sitio web o aplicación. De esta manera, se asegurará de que los usuarios tomen decisiones rápidas sin distracciones, lo que les permitirá mantenerse enfocados y comprometidos con el sitio.
3. Efecto de usabilidad estética
Masaaki Kurosu y Kaori Kashimura del Hitachi Design Center investigaron la interacción entre humanos y computadoras en 1995 y fue entonces cuando descubrieron la influencia estética de la usabilidad. Esta influencia de la psicología de UX es bastante precisa, ya que podemos observarla en nuestra vida diaria y en otros principios de diseño de UX. Las personas en la vida real tienden a ser más receptivas al efecto estético de la usabilidad porque nuestras mentes lo han estado practicando desde el día en que nacimos. Así, resulta que se llama la atención sobre diseños estéticamente más agradables que parecen compensar cualquier pequeño defecto.
Del mismo modo, ya sea que el usuario esté en el sitio web o en la aplicación, es más probable que gravite hacia el estilo de diseño más atractivo e imaginativo que el predeterminado, que no tiene lugar para la originalidad. De esta forma, el usuario pierde el error oculto detrás del espejismo de la estética del diseño UX. Nos pasa a todos. Entonces, debemos entender esto e implementar esta estrategia en nuestra interfaz principal.
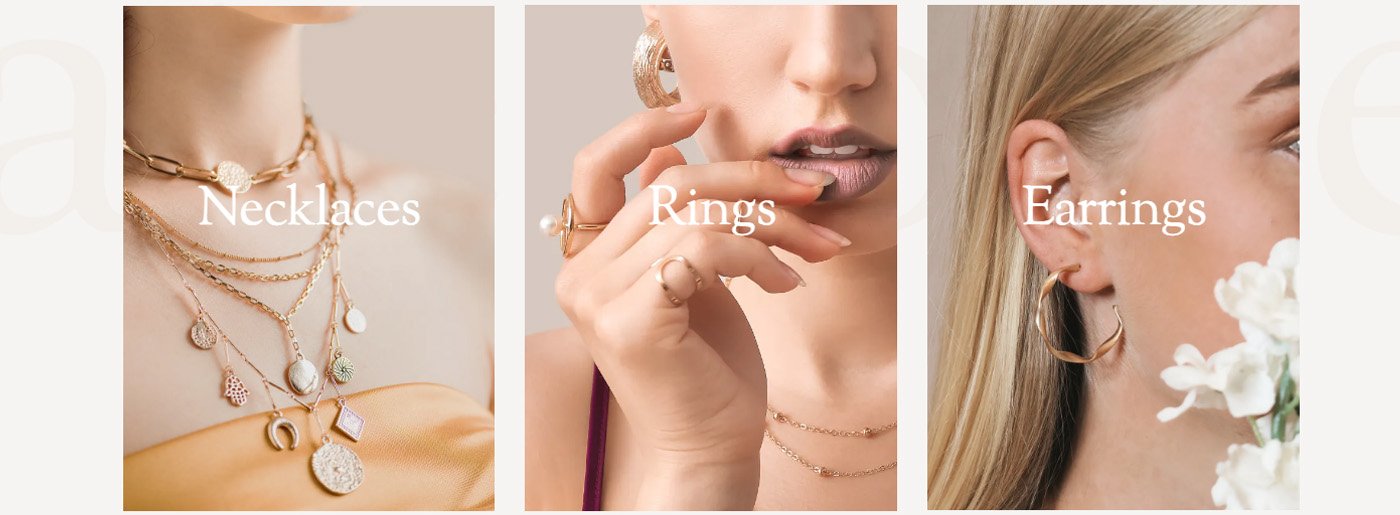
Por ejemplo, si vas a un supermercado a comprar manzanas, puedes buscar en la sección de frutas y preguntarte por qué hay tantos tipos de manzanas, aunque todas sirven para el mismo propósito. Aún así, siempre buscas la manzana más brillante, más brillante y más pigmentada sin darte cuenta de la cera que la cubre y que potencialmente la hace terrible por dentro. Eventualmente lo sabrás cuando vayas a casa y lo veas por ti mismo. Así funciona el efecto de usabilidad estética basado en la psicología humana.
Consejo esencial para ti
Tenga en cuenta que existen algunas limitaciones para el efecto de usabilidad estética. Cuando su sitio web o aplicación está lleno de ciertos elementos llamativos sin equilibrar el propósito principal de su sitio web, el usuario se da por vencido porque no está llegando a ningún lado y se va. Por lo tanto, el vendedor de manzanas las hace brillantes y atractivas y se asegura de que sean frescas y dulces.
4. Prueba social en los principios de diseño de UX
En estos días, la prueba social está demostrando ser el más efectivo de todos los principios de diseño de UX. En la mayoría de los casos, se determina de antemano qué producto es probable que elija un usuario determinado. Todo lo que hacemos, o la mayoría de nosotros, ha sido probado y comprobado. No es un estereotipo, es la forma en que funciona nuestra mente. Entonces, los diseñadores crean lo que la gente necesita, principalmente usando la psicología humana.
Cuando un usuario está en su plataforma o aplicación web, siempre mira el historial de clientes de su sitio web para asegurarse de que no corre ningún riesgo al invertir en sus productos. Esta es una forma natural de lidiar con un territorio desconocido. Por lo tanto, recopile la información de su cliente deposiciones o descripciones de proyectos exitosos e implementarlo en tu plataforma web es ideal para ayudar a los visitantes con sus búsquedas.
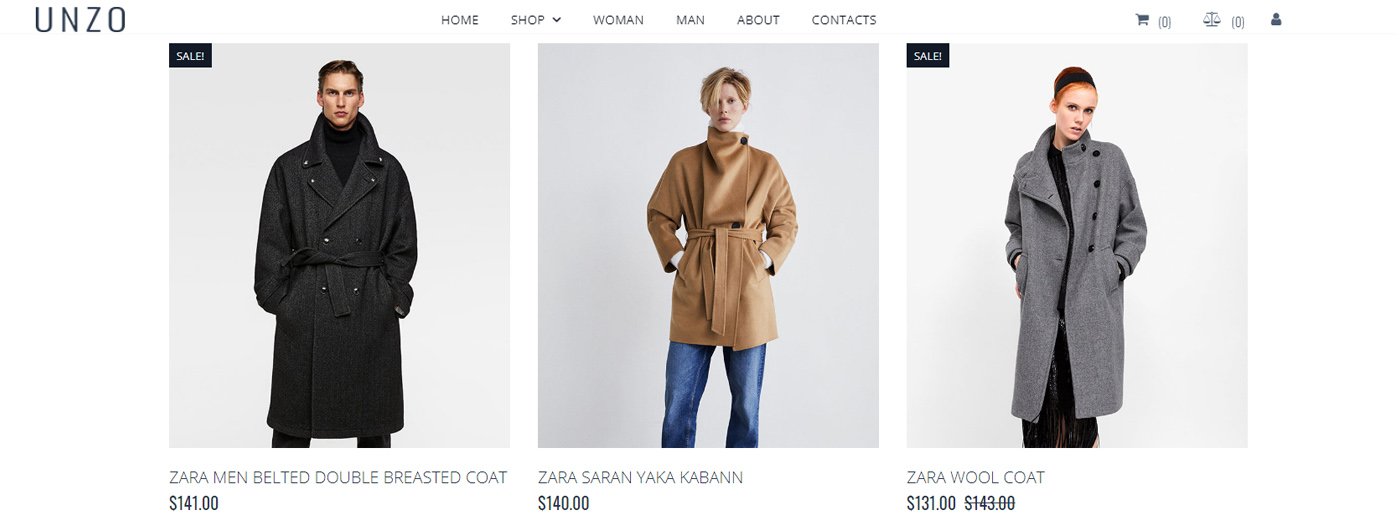
LA ejemplo es mientras estás en un sitio de comercio electrónico, por ejemplo, comprando un secador de pelo. Cuando hace clic en la barra de búsqueda, obtiene muchas opciones, pero sus ojos se dirigen automáticamente al producto con las mejores críticas y la mayoría de las personas que lo compraron. Así que, después de analizar todo esto, compras el producto ignorando a los que tienen menos o ninguna reseña.
Entonces, la prueba social muestra al usuario su influencia en la vida real con imágenes, críticas positivas, etc., lo que demuestra su confiabilidad y confiabilidad.
5. Ley de Miller: el número mágico siete, más o menos dos
La Ley de Miller se estableció en 1956 cuando George A. Miller, un psicólogo cognitivo, publicó su concepto del «número mágico 7». Mencionó el número mágico 7, que es la cantidad promedio de datos que la memoria de trabajo de un ser humano puede almacenar a primera vista. Afirma que la memoria a corto plazo de un ser humano contiene 7 más o menos 2 elementos de conocimiento. En la memoria a corto plazo, podemos estimar que el número de elementos de datos oscila entre 5 y 9.
La conexión entre la ley de Miller y el diseño de UX es consistente con la carga cognitiva discutida anteriormente en Principios de diseño de UX. Como sabemos por la carga cognitiva, la mente humana no puede percibir mucha información a la vez, lo que puede generar confusión e insatisfacción. Asimismo, el usuario no puede manejar nuevos detalles o demasiados al mismo tiempo. Como resultado, las personas tienden a dividir/agrupar la información que les llega.
la conocida Netflix es un excelente ejemplo de la Ley de Miller. No se siente abrumado por los datos cuando visita el sitio porque están debidamente organizados por género, popularidad, diferentes idiomas, etc. Como resultado, el usuario nunca se confunde ni se desvía del objetivo principal de la plataforma.
Resumen de principios de diseño para la psicología de UX
Estos principios de diseño para la psicología de UX son todo lo que necesita para mantener sus niveles de interacción y participación en el punto. Aplicarlos a sus diseños de UX sin duda marcaría la diferencia, ya que juramos por ellos. No puedes equivocarte con estas prácticas. Pautas de diseño de UX. Estos son nuestros principios elegidos por expertos que siempre allanan el camino para que su sitio web brille como un diamante. Atrae usuarios a tus productos a través de tu plataforma web o app de la mejor manera posible, realizando la psicología en el diseño.
Cree mejores diseños, inspírese e inspírese, ya que los diseñadores de UI de MotoCMS UX continuarán ayudando a nuestra comunidad de diseñadores a brillar en las plataformas web.
Estos son algunos consejos y trucos de MotoCMS
Estos principios de diseño de UX se seleccionaron solo para usted, ya que las personas con ideas afines deben ayudarse entre sí. La lección más importante de los principios de diseño de UX es que comprender la psicología humana y ejecutarla en su interfaz de diseño de UX aumentaría significativamente el compromiso. Además, lo ayudará a lograr el objetivo principal del sitio web o la aplicación sin problemas si se implementa correctamente teniendo en cuenta lo habitual Errores de UX a evitar.
MotoCMS le presenta un diseño prefabricado de plantillas de sitios web que cumplan con todos los requisitos básicos de todos los principios mencionados anteriormente para que su trabajo sea aún más manejable. Nos enorgullecemos de ayudar a nuestros clientes a enfrentar los desafíos inevitables mediante la creación de proyectos atractivos y eficientes. El trabajo duro siempre da sus frutos, y nos complace guiarlo a través de las posibles trampas.
Nuestras plantillas de MotoCMS vienen con todas las características derivadas de estos principios de diseño de UX y son una excelente manera de hacerlo, especialmente para lanzar un sitio web exitoso. Compruébalo ahora y aprende más sobre el mundo del diseño de sitios web. Estamos seguros de que disfrutará del recorrido con nosotros. Tenemos mucho más que ofrecer. Por lo tanto, elija la mejor opción que se adapte a las necesidades de su sitio web.