Tener un sitio web 100% responsive es los primordial en la actualidad, y las nuevas librerías están haciendo esto cada vez más posible con una increíble facilidad. Con complementos gratuitos, como ResponsifyJS, es aún más fácil conseguir que un sitio web funcione en todos los dispositivos. Este plugin jQuery libre toma un contenedor de imágenes y las reorganiza dinámicamente en función de tamaños de diferentes pantallas.
Dado que los contenedores son distintos y estos contienen imágenes de diferentes tamaños, pueden cambiar su forma de maneras muy extrañas. A veces, tendrás fotos de personas y sus rostros pueden ser cortados cuando se cambia el tamaño en el móvil.
El complemento Responsify se creó para resolver este problema en concreto. Puede funcionar automáticamente, pero la verdadera magia radica en definir su propia área de enfoque de la imagen.
Utiliza un sistema interno de descripciones en decimales para encontrar dónde debe estar el foco de la imagen. Por ejemplo, puede definir posiciones como data-focus-top, donde top podria ser otro segmento de la imagen.
Estos datos deben ser pasados en forma de decimales, por ejemplo un .5 decimal apunta al 50% de la imagen (izquierda / derecha o superior / inferior). Naturalmente, esto es bastante confuso mientras se conoce como funciona correctamente este complemento. Sin embargo, hay una aplicación gratuita de Responsify que te permite calcular las posiciones dinámicamente en tu navegador.
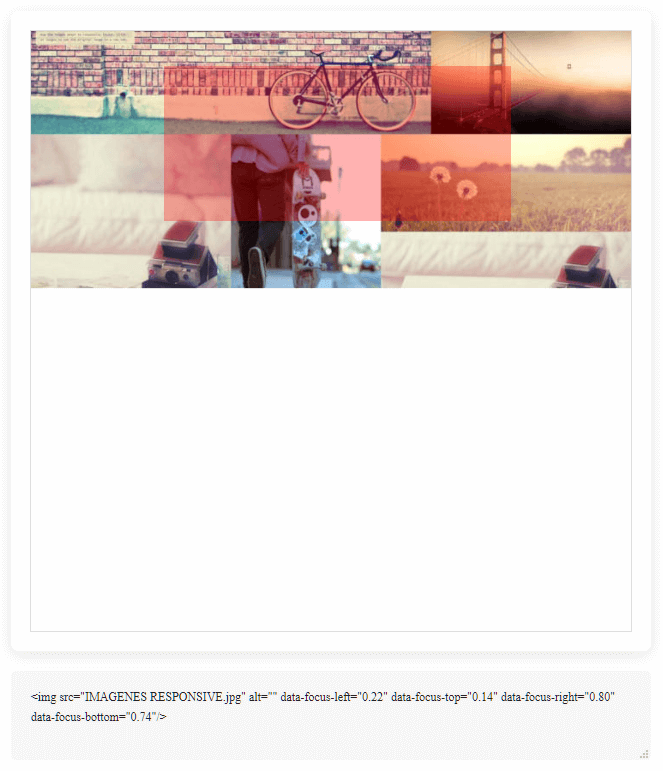
Simplemente cargue una imagen, defina el área de enfoque y luego copie/pegue el código de la imagen en su sitio web. El complemento Responsify tendrá todos los datos que necesita para redimensionar correctamente la imagen en pantallas más pequeñas.
Como hacer imágenes responsive con Responsify ?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <link rel="shortcut icon" type="image/x-icon" href="public/img/favicon.png"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>JaGonzalez | Responsify</title> <link rel="stylesheet" href="public/css/reset.css"> <link rel="stylesheet" href="public/css/style.css"> </head> <body> <header id="demo"> <div class="row"> <a href="public/img/29.jpg" target="_blank" class="img1" rel="noopener noreferrer"> <img src="public/img/29.jpg" alt="" data-focus-left="0.59" data-focus-top="0.61" data-focus-right="0.96" data-focus-bottom="0.98"/> </a> <a href="public/img/23.jpg" target="_blank" class="img2" rel="noopener noreferrer"> <img src="public/img/23.jpg" alt="" data-focus-left="0.29" data-focus-top="0.22" data-focus-right="0.38" data-focus-bottom="0.82"/> </a> </div> <div class="row"> <a href="public/img/4.jpg" target="_blank" class="img3" rel="noopener noreferrer"> <img src="public/img/4.jpg" alt="" data-focus-left="0.67" data-focus-top="0.45" data-focus-right="0.95" data-focus-bottom="0.81"/> </a> <a href="public/img/28.jpg" target="_blank" class="img4" rel="noopener noreferrer"> <img src="public/img/28.jpg" alt="" data-focus-left="0.33" data-focus-top="0.15" data-focus-right="0.46" data-focus-bottom="0.82"/> </a> <a href="public/img/6.jpg" target="_blank" class="img5" rel="noopener noreferrer"> <img src="public/img/6.jpg" alt="" data-focus-left="0.20" data-focus-top="0.39" data-focus-right="0.38" data-focus-bottom="0.58"/> </a> <a href="public/img/4.jpg" target="_blank" class="img6" rel="noopener noreferrer"> <img src="public/img/4.jpg" alt="" data-focus-left="0.67" data-focus-top="0.44" data-focus-right="0.95" data-focus-bottom="0.82"/> </a> </div> </header> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="public/js/responsify.min.js"></script> <script> jQuery(document).ready(function($) { $(window).load(function() { $('a img').responsify(); $(window).resize(function(){ $('a img').responsify(); }); }); }); </script> </body> </html> |
Puede encontrar bastantes enlaces de demostración en vivo en el repositorio de GitHub, incluidos los fragmentos de código para copiar/pegar en su sitio o proyecto web.
Este complemento no es la solución perfecta para cada proyecto. A veces, querrás que las imágenes cambien de tamaño sin áreas de enfoque fijo. Pero, si está utilizando mallas con jQuery, no hace daño agregar ResponsifyJS en el stack.
Para obtener más información, visite la página principal de complementos para obtener una demostración en vivo, un enlace de descarga y una guía de configuración completa.