Lo que vas a encontrar...
Usar Notificaciones en Android es una parte importante en la programación, por medio de estas podemos interactuar con el usuario, ponerlo al tanto sobre lo que se hace o necesita. Siguiendo el hilo sobre el Desarrollo de Aplicaciones para Android mostraré como usar las notificaciones (Vibración, Sonido, Cuadros de confirmación, Cuadros de alerta) de Android con el FrameWork PhoneGap.
PERMISOS
Para el uso de las notificaciones es necesario contar con los permisos sobre el dispositivo, para esto sera necesario modificar lo siguiente archivos:
app/res/xml/config.xml
|
1 |
<plugin name="Notification" value="org.apache.cordova.Notification"/> |
app/AndroidManifest.xml
|
1 |
<uses-permission android:name="android.permission.VIBRATE" /> |
Notificación con Vibrador
Para poder usar este tipo de notificación es necesario incluir en nuestro archivo js la siguiente linea de código:
|
1 |
navigator.notification.vibrate(milliseconds) |
Donde el argumento es el tiempo que durara vibrando el dispositivo, este valor se da en milisegundos, como ejemplo, si deseamos que vibre 1 segundo pondremos como parámetro 1000, si son 2 pondremos 2000, y así…..
Notificación con Sonido
Para usar el sonido de las notificaciones del dispositivo lo conseguiremos con la siguiente linea de codigo, esta la usaremos con javascript o jquery:
|
1 |
navigator.notification.beep(times); |
El argumento times es el tiempo (dado en milisegundos) que durara reproduciendo el sonido.
Notificación con Cuadro de Confirmación
Podremos realizar Cuadros de confirmación personalizables, se emplea con el siguiente codigo:
|
1 |
navigator.notification.confirm(message, confirmCallback, [title], [buttonLabels]); |
– message => El mensaje que habrá en el cuadro de confirmación.
– confirmCallback => Función que puede ser invocada presionando la correspondiente opción.
– [title] => Titulo del del cuadro de confirmación, por defecto se mostrará «Confirm«.
– [buttonLabels] => Etiquetas de los botones que se mostrara en el cuadro, si no se personaliza alguno se mostrará por defecto «OK,Cancel«, los títulos de los botones irán separados por comas (,) ejemplo de esto es lo siguiente (opcion1, opcion2, opcion3, opcionN….); cabe aclarar que el valor del indice de cada botón se tomara de derecha a izquierda, siendo el primer elemento asignado el indice 1, y asi, el backbutton del dispositivo tendrá el indice 0.
Notificación con Cuadro de Alerta
Podremos personalizar un cuadro de alerta, con el mensaje, titulo, función por defecto; emplearemos el siguiente código:
|
1 |
navigator.notification.alert(message, alertCallback, [title], [buttonName]) |
– message => El mensaje que habrá en el cuadro de Alerta.
– alertCallback=> Función que puede ser invocada una vez aceptando el cuadro de alerta.
– [title] => Titulo del del cuadro de confirmación, por defecto se mostrará «Confirm«.
– [buttonName] => Nombre del boton con el cual aceptaremos, si no se ingresa uno personalizado, se mostrara por defecto «OK«.
Ejemplo de Como Usar las Notificaciones en Android
Para ver de mejor manera como usar estas notificaciones mostrare una aplicación la cual contendrá el como se usaría las notificaciones, antes de comenzar recordemos el post anterior en el cual podremos ver como desarrollar la aplicacion, en este caso solo mostrare el código necesario para el ejemplo.
Código Html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Cronometro</title> <script type="text/javascript" src="script/cordova-2.4.0.js"></script> <script type="text/javascript" src="script/jquery1.9.js"></script> <script type="text/javascript" src="script/jquery.mobile-1.3.0.min.js"></script> <link type="text/css" rel="stylesheet" href="estilos/jquery.mobile-1.3.0.min.css" /> <link type="text/css" rel="stylesheet" href="estilos/style.css"/> <script type="text/javascript" src="script/script.js"></script> </head> <body onload="initClock()" > <!--Inicio Pagina principal menu notificaciones --> <div data-role="page" id="pageMain"> <div data-role="header" > <h2>Notificaciones</h2> </div> <div data-role="content"> <br /> <br /> <div class="opPagM"> <a data-role="button" data-mini="true" data-inline="true" data-transition="slide" href="#pageVib" >VIBRAR</a> </div> <div class="opPagM"> <a data-role="button" data-mini="true" data-inline="true" data-transition="slide" href="#pageBeep" >SONIDO</a> </div> <div class="opPagM"> <a data-role="button" data-mini="true" data-inline="true" data-transition="slide" href="#pageConfirm" >CONFIRMACION</a> </div> <div class="opPagM"> <a data-role="button" data-mini="true" data-inline="true" data-transition="slide" href="#pageAlert" >ALERTA</a> </div > </div> <div data-role="footer" data-id="persistantFooter" data-position="fixed"> <div class="btnFoot"> <a role="button" theme="b" mini="true" inline="true" href="https://jagonzalez.org">JaGonzalez.org</a> </div> </div> </div> <!--Fin Pagina principal menu notificaciones --> <!--Inicio Pagina donde ira ejercicio con el vibrador--> <div data-role="page" id="pageVib" > <div data-role="header" data-position="fixed" > <a href="#pageMain" data-role="button" data-theme="b" data-back="true" data-transition="flip" class="ui-btn-left">Home</a> <h2>TIMER</h2> </div> <div data-role="content" data-theme="b"> <div id="contador"> <div class="caja"> <p>Horas</p> <span class="number" id="Hours"> </span> </div> <div class="caja"> <p>Minutos</p> <span class="number" id="Minutes"> </span> </div> <div class="caja"> <p>Segundos</p> <span class="number" id="Seconds"> </span> </div> </div> <div id="botones"> <a data-role="button" data-mini="true" data-inline="true" id="botonClock" onclick="pauseClock();">Iniciar</a> <a data-role="button" data-mini="true" data-inline="true" href="#" onclick="resetClock();">Parar</a> </div> </div> <div data-role="footer" data-position="fixed"> <div> <a data-role="button" data-theme="b" href="https://jagonzalez.org" data-shadow="true">JaGonzalez.org</a> </div> </div> </div> <!--Fin Pagina donde ira ejercicio con el vibrador--> <!--Inicio Pagina ejercicio emitir sonido --> <div data-role="page" data-add-back-btn="true" id="pageBeep"> <div data-role="header" > <a href="#pageMain" data-role="button" data-theme="b" data-back="true" data-transition="flip" class="ui-btn-left">Home</a> <h3>Sonido</h3> </div> <div data-role="content"> <a data-role="button" data-mini="true" data-inline="true" onclick="playBeep();" >Play Sound</a> </div> <div data-role="footer" data-position="fixed"> <div class="btnFoot"> <a role="button" theme="b" mini="true" inline="true" href="https://jagonzalez.org">JaGonzalez.org</a> </div> </div> </div> <!--Fin Pagina ejercicio emitir sonido --> <!--Inicio Pagina ejercicio Cuadro de confirmacion --> <div data-role="page" data-add-back-btn="true" id="pageConfirm"> <div data-role="header" > <a href="#pageMain" data-role="button" data-theme="b" data-back="true" data-transition="flip" class="ui-btn-left">Home</a> <h2>Confirmación</h2> </div> <div data-role="content"> <a data-role="button" data-mini="true" data-inline="true" href="#" onclick="showConfirm(); return false;">Show Confirm</a> </div> <div data-role="footer" data-position="fixed"> <div class="btnFoot"> <a role="button" theme="b" mini="true" inline="true" href="https://jagonzalez.org">JaGonzalez.org</a> </div> </div> </div> <!--Fin Pagina ejercicio Cuadro de confirmacion --> <!--Inicio Pagina ejercicio Cuadro de alerta --> <div data-role="page" data-add-back-btn="true" id="pageAlert"> <div data-role="header" > <a href="#pageMain" data-role="button" data-theme="b" data-back="true" data-transition="flip" class="ui-btn-left">Home</a> <h2>Alerta</h2> </div> <div data-role="content"> <a data-role="button" data-mini="true" data-inline="true" href="#" onclick="showAlert();">Show Alert</a> </div> <div data-role="footer" data-position="fixed"> <div class="btnFoot"> <a role="button" theme="b" mini="true" inline="true" href="https://jagonzalez.org">JaGonzalez.org</a> </div> </div> </div> <!--Fin Pagina ejercicio Cuadro de alerta --> </body> </html> |
Código Css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
#contador{ width: auto; height: 220px; margin: 0 auto; } #botones{ width: auto; height: auto; margin-bottom: 50px; clear: both; } .number{ background: #141212; background: -moz-linear-gradient(top, #4C4FFE 0%, #A00000 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0A0013), color-stop(100%,#4C4FFE)); border-radius: 15px; -moz-border-radius: 15px; line-height: 70px; color:#fff; font-size: 25px; font-weight:bold; height:70px; width:70px; -webkit-box-shadow: 0px 4px 0px #181818; border-left:solid 1px #000; border-right:solid 1px #000; border-bottom:solid 1px #262626; float: left; text-align: center; -webkit-box-shadow: 0px 10px 15px #000000; -moz-box-shadow: 0px 10px 15px #000000; box-shadow: 0px 10px 15px #000000; } .caja{ width: auto; height: 75px; float: left; display: block; margin: 6px; } .opPagM{ display: block; } .btnFoot{ margin: 0 auto; text-align: center; } .title{ margin: 0 auto; } |
Código JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
var InicTime; var ActualTime; var nombreExp; var AuxTime=new Date(); var Old=new Date(); Old.setTime(0); Old.setHours(0,0,0,0); var run = false; var Hours = 0, Minutes = 0,Seconds =0,Milliseconds=0; function showClock( ){ if(run){ ActualTime = new Date(); AuxTime.setHours(0,0,0); AuxTime.setTime(ActualTime.getTime() - InicTime.getTime() + Old.getTime()); Seconds = (AuxTime.getSeconds()); Minutes = (AuxTime.getMinutes()); Hours = (AuxTime.getHours()); if((Seconds%10)==0){// corregir navigator.notification.vibrate(1000);// funcion para usar el vibrador durante 1 //segundo, argumento se da en milisegundos } document.getElementById("Hours").innerHTML = Hours; document.getElementById("Minutes").innerHTML = Minutes; document.getElementById("Seconds").innerHTML = Seconds; setTimeout("showClock()", 1000); } } function pauseClock( ) { if(!run) { run = true; document.getElementById("botonClock").innerHTML="Pausar"; InicTime = new Date(); ActualTime = InicTime; showClock(); } else { run = false; document.getElementById("botonClock").innerHTML= "Continuar"; saveOld(); } } function resetClock() { if(run){ run = false; } Hours = 0; Minutes = 0; Seconds = 0; Old.setTime(0); Old.setHours(0,0,0,0); document.getElementById("Hours").innerHTML = '0'; document.getElementById("Minutes").innerHTML = '0'; document.getElementById("Seconds").innerHTML = '0'; document.getElementById("botonClock").innerHTML = 'Iniciar '; } function initClock(){ time = InicTime = new Date(); document.getElementById("Hours").innerHTML = '0'; document.getElementById("Minutes").innerHTML = '0'; document.getElementById("Seconds").innerHTML = '0'; } function playBeep () { //funcion para reproducir sonido navigator.notification.beep (1); //en el parentesis va el numero de veces que se desea reproducir el sonido } function onConfirm(buttonIndex) {//funcion para mostrar el indice del boton pulsado alert('Has pulsado el boton numero ' + buttonIndex);//muestra el numero del indice del boton pulsado } function showConfirm() { navigator.notification.confirm( 'Bienvenidos a JaGonzalez.org', // mensaje a mostrar onConfirm, // Funcion si se desea usar 'Cuadro de Confirmación', // Titulo del cuadro de confirmacion 'Reiniciar, Salir, :D' // Botones a mostrar ); } function alertDismissed() { // do something } function showAlert() { navigator.notification.alert( 'Usando cuadro de Alerta!', // Mensaje a mostrar. alertDismissed, // Funcion si se desea usar 'Cuadro de Alerta', // Titulo del cuadro de confirmacion 'Hecho' // Boton a mostrar ); } document.addEventListener("deviceready", onDeviceReady, false); function onDeviceReady(){ //funcion cuando el equipo este disponible para usar document.addEventListener("backbutton", function(e){//cuando se pulsa el backbutton del equipo if($.mobile.activePage.is('#pageMain')){//si se encuentra en la pagina del Home e.preventDefault(); //evitar el evento normal del backbutton navigator.app.exitApp();//se sale de la aplicacion } else {//si no esta en el Home navigator.app.backHistory()//se devuelve a la pagina anterior de donde estaba } }, false); } |
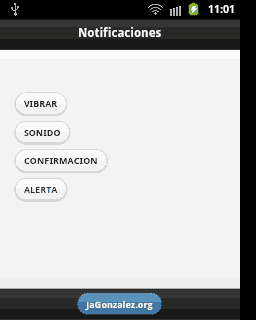
Una vez que pongamos en marcha la Aplicación en nuestro SmartPhone o emulador veremos lo siguiente:
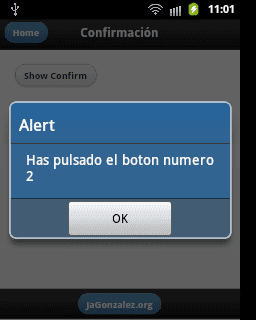
Cuando seleccionemos Confirmación veremos lo siguiente:
Después de haber pulsado «Salir» nos mostraría lo siguiente:
Cuando regresemos a la ventana inicial y seleccionemos «Alerta» veremos lo siguiente:
No muestro los resultados de las notificaciones con el vibrador y el sonido por obvias razones 😀 Pero si elegimos la opción de «Vibrar» veremos un cronometro, este vibrara cada 10 segundos y durara un segundo en vibrar, cuando seleccionemos «Sonido» se emitirá el sonido de notificación por defecto de nuestro dispositivo durante un segundo. Espero que lo anterior haya sido de gran utilidad 🙂