¿Con qué frecuencia busca fragmentos de códigos para solucionar sus problemas de programación? Al menos soy uno de ellos que realizan este tipo de búsqueda una vez al día.
Los sitios grandes como Stack Overflow tienen millones de fragmentos de código y existen mucho más en blogs, sitios sociales y foros de tecnología. Codecopy hace que sea muy fácil copiar esos códigos con un solo clic.
Es una extensión de navegador diseñada para Chrome, Opera y Firefox con un solo trabajo: agregar un botón de clic para copiar en cada bloque de fragmento de código. Y déjame decir que hace bien ese trabajo.
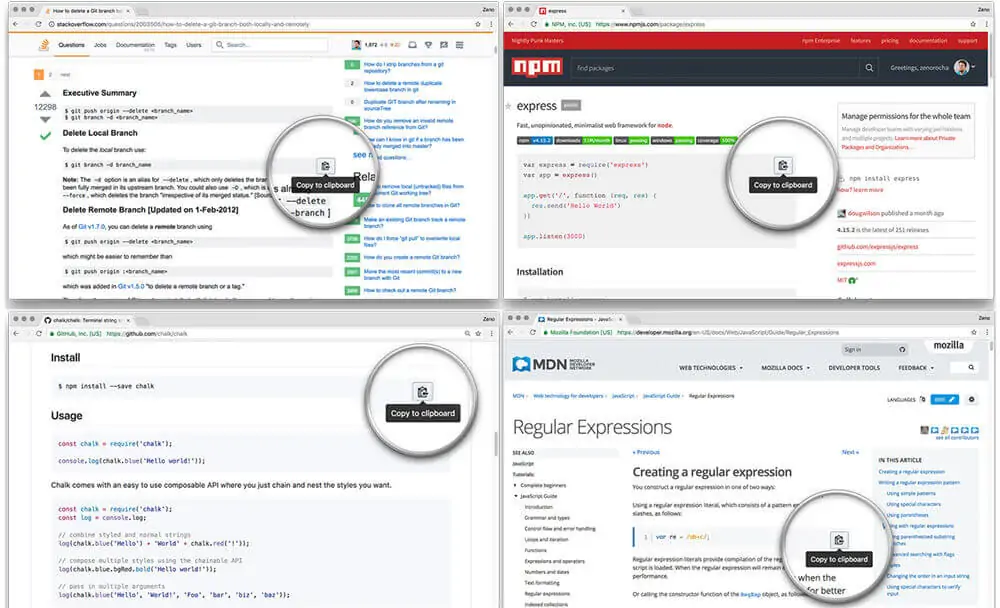
Una vez que hayas instalado esta extensión, notarás que cada cuadro de fragmento de código incluye el botón de hacer clic para copiar en la esquina superior derecha. Esto debería funcionar en todos los sitios web importantes como GitHub, Stack y en enormes documentos en línea como el sitio MDN.

Pero también funciona en blogs más pequeños e incluso en publicaciones de blogs que encuentras en la internet. Es un complemento del navegador bastante simple que busca etiquetas <pre> en cada página. Luego agrega el botón de hacer clic para copiar en esa sección, que le permite copiar automáticamente el código completo en su portapapeles.
No se puede pedir una forma más sencilla de recopilar fragmentos y trabajarlos en sus proyectos. Dado que esto funciona para 3 navegadores web importantes, debería proporcionar soporte para la mayoría de los desarrolladores.
No conozco a ningún desarrollador que utilice exclusivamente Microsoft Edge o Safari. Así que con el soporte para Chrome y Firefox, esta extensión debería cubrir el 99% de la comunidad de desarrolladores.
Eche un vistazo al repositorio de GitHub para obtener más información y descargar los archivos de extensión. Esto debe instalarse manualmente, pero solo toma unos pocos pasos para ponerlo en marcha, y estos pasos de instalación están organizados ordenadamente en la parte inferior de la página de GitHub.