Las notificaciones en Javascript que hay por defecto son molestas, no es así? Contrastan de gran manera con el aspecto de algunos sitios web en la actualidad.
Hoy en día, podemos hacer mensajes de notificación discretos que comparten la misma información pero no interrumpen la experiencia del usuario. Y eso es exactamente lo que puedes hacer con overhang.js.
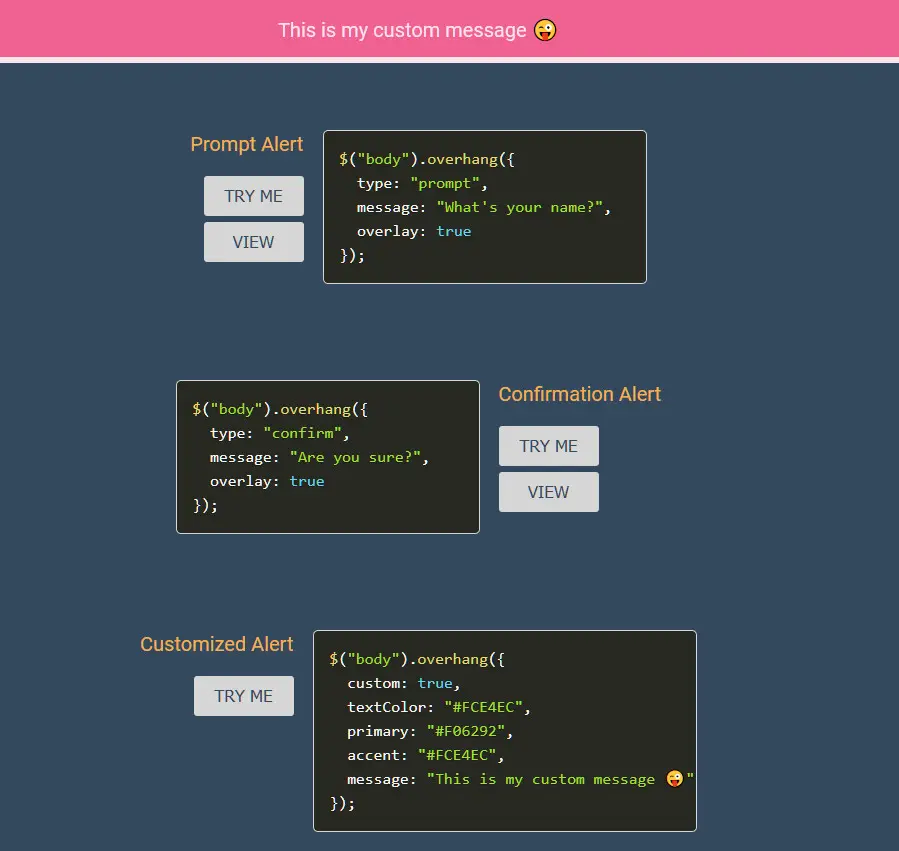
Este complemento jQuery gratuito puede agregar barras personalizadas de notificación que se despliegan desde la parte superior de la pantalla. Están estilisados con CSS y animados con JavaScript, por lo que pueden desplegarse desde un punto fijo en la parte superior independientemente de la longitud de la página.
Puede crear mensajes que cierren automáticamente después de un cierto tiempo, u otros que requieran la entrada de datos por parte del usuario.
Los mensajes pueden dar a conocer mensajes de éxito, errores, notificaciones simples con información sobre el usuario o la página. Los mensajes también pueden tener sus propios botones de confirmacion (sí/no) para hacer preguntas a los usuarios como una alerta rápida de JavaScript.
Incluso hay una opción para crear peticiones que se despliegan con un campo de entrada. Esto sería perfecto para un formulario para ingresar el correo electrónico.
Overhang.js soporta todos los principales navegadores compatibles con jQuery y también hace uso de jQuery UI para las funciones de animación.
Junto con las bibliotecas de jQuery y jQuery UI, también tendrá que incluir un archivo CSS personalizado del complemento. Siempre puede combinar esto con la hoja de estilo de su sitio web para reducir las solicitudes HTTP.
Cada llamada realizada al método overhang() puede tomar cualquier número de parámetros. Estos se llaman «opciones» y le dan control total sobre cada cuadro de notificación.
Puede cambiar la velocidad de animación, la duración, la flexibilización y el tamaño / color de la caja, junto con otras características de diseño.
A continuación, se muestra un fragmento de ejemplo que muestra cómo crear un cuadro de confirmación:
|
1 2 3 4 5 6 |
// Some confirmation $("body").overhang({ type: "confirm", yesMessage: "Yes please!", noMessage: "No thanks." }); |
Puedes ver que lo anterior es bastante simple y no requiere mucho código jQuery.
Para descargar una copia del plugin, puede visitar el repo en GitHub donde también puede navegar a través de los archivos de origen directamente. O bien, si desea ver más ejemplos en directo en la página web Overhang.js.