Cuando desarrollamos un sitio web responsive, tendremos que probarlo en múltiples tamaños de pantalla para asegurarnos de que el diseño del sitio se visualice correctamente en esos tamaños de pantalla variables. Podemos usar el tamaño de la pantalla y el emulador de dispositivo en Chrome, lo cual es bastante útil. Sin embargo, no hay nada mejor que probar el sitio web en un dispositivo real, ya que proporciona un entorno tan cercano como el de nuestros usuarios.
Sin embargo, las pruebas en varios dispositivos también plantean un problema. Supongamos que tenemos tres dispositivos para probar el sitio, es posible que tengamos que actualizar constantemente cada navegador en cada uno de estos dispositivos cada vez que realizamos un cambio que, como puede imaginar, es incómodo.
Ha surgido la idea de pruebas sincronizadas para abordar esta situación y hacer que el flujo de trabajo sea más ágil. Hay un complemento de Grunt llamado BrowserSync para realizar esto, y te mostraremos cómo implementarlo en tu proyecto, en esta publicación.
BrowserSync es de código abierto y desarrollado activamente. Es multiplataforma. Puedes usarlo en Windows, OS X y Linux. Ghostlab, por otro lado, solo está disponible en OS X y Windows. BrowserSync es gratis, lo que ayuda si tiene poco o ningún presupuesto para trabajar. Sin más preámbulos, veamos cómo funciona BrowserSync.
Instalación
Para empezar, vamos a utilizar Grunt. Necesitaremos asegurarnos de que el grunt-cli esté instalado y el complemento, Grunt BrowserSync. Este complemento sincroniza una serie de interacciones que se producen en el sitio web, incluido el desplazamiento de páginas, los campos de formulario que se rellenan y el clic en los enlaces.
Todas estas acciones se reflejarán en los demás navegadores y dispositivos a medida que vayan sucediendo. Escriba el siguiente comando para instalar BrowserSync en su directorio de trabajo:
1 2 | npm install grunt --save-dev npm install grunt-browser-sync --save-dev |
npm install grunt --save-dev npm install grunt-browser-sync --save-dev
Configuración
Una vez instalado, cargue BrowserSync dentro de Gruntfile.js, de esta manera.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | module.exports = function (grunt) { grunt.initConfig({ browserSync: { bsFiles: { src : [ 'index.html', './css/*.css' ] }, ghostMode: { clicks: true, forms: true, scroll: true }, options: { server: { baseDir: "./" } } } }); // load npm tasks grunt.loadNpmTasks( 'grunt-browser-sync' ); // define default task grunt.registerTask( 'default', ['browserSync'] ); } |
module.exports = function (grunt) { grunt.initConfig({ browserSync: { bsFiles: { src : [ 'index.html', './css/*.css' ] }, ghostMode: { clicks: true, forms: true, scroll: true }, options: { server: { baseDir: "./" } } } }); // load npm tasks grunt.loadNpmTasks( 'grunt-browser-sync' ); // define default task grunt.registerTask( 'default', ['browserSync'] ); }
Esta configuración monitoreará el style.css así como el index.html, y actualizará automáticamente el navegador cuando detecte un cambio en estos archivos. También permitimos que ghostMode sincronice las interacciones en el sitio web, como desplazarse y hacer clic.
Todo esta listo. Ahora, ejecutamos grunt para iniciar la tarea de browserSync que ya hemos establecido en la configuración.
1 | grunt |
grunt
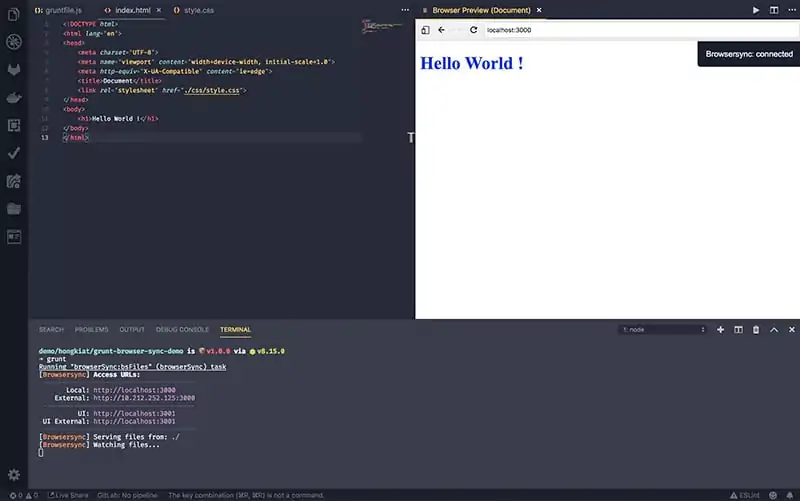
A diferencia de la versión anterior, el nuevo BrowserSync ahora configurará todo para su uso, incluido el servidor estático y proporciona las URL donde vive para recargar nuestro sitio.

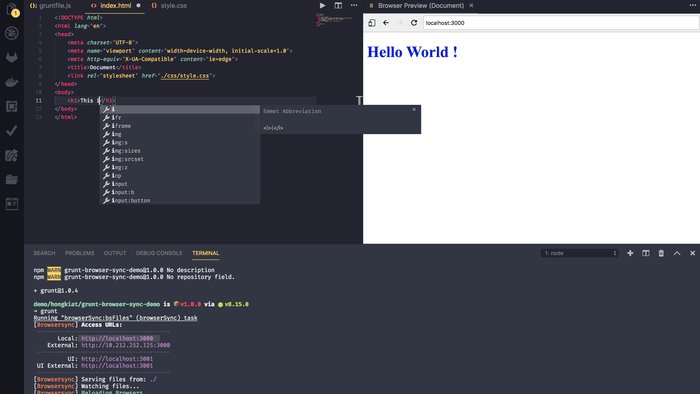
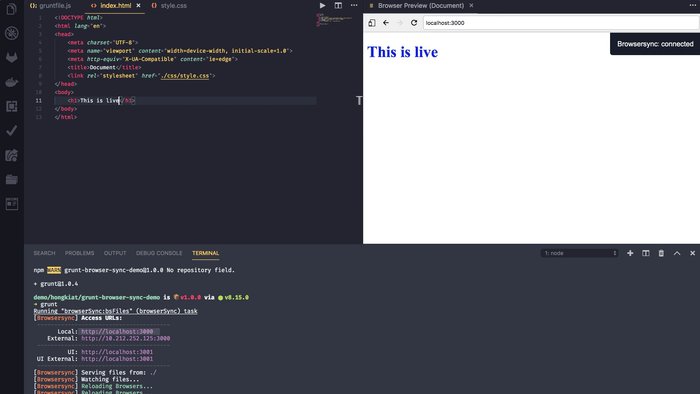
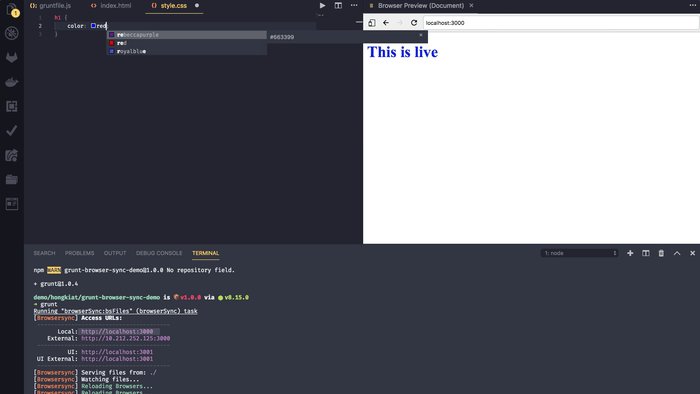
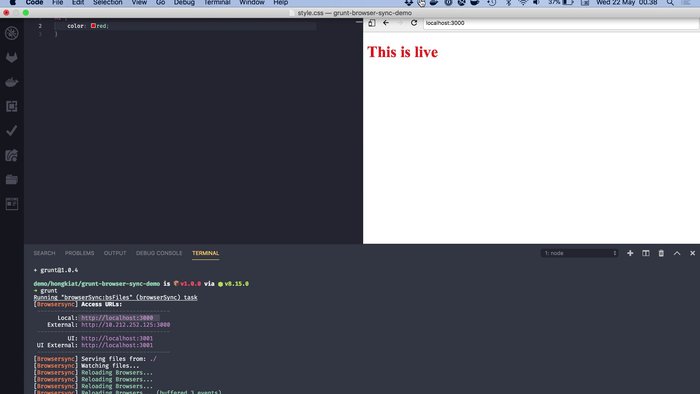
Y puede ver en el siguiente GIF animado, todas las actualizaciones, cambios e interacciones se sincronizan en tiempo real en el navegador al cambiar el index.html y style.css.